Install and Config Won WordPress Theme
Overview
We would like to thank you for purchasing our theme! We are very pleased you have chosen our theme for your website, you will not be disappointed! Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need to use our theme.
Support
The our team are always happy to help you with any questions or recommendations you have about the our theme.
If you need any help or support please contact us through the Themeforest Messaging system or directed at ovatheme@gmail.com
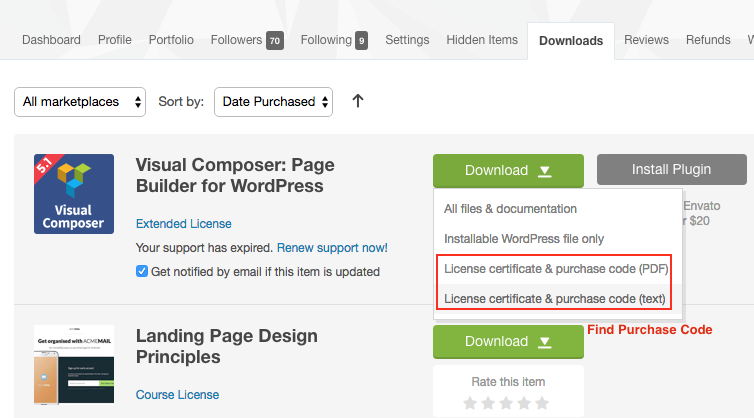
Note: If you contact us directed at ovatheme@gmail.com, please attach info about purchase code:
Then open file and find "Item Purchase Code" like
Item Purchase Code: cdf581e0-ed42-41a2-ab3f-26bb5fb9c874
Wordpress Information
WordPress Information
To install this theme you must have a working version of WordPress already installed.
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video. Below are all the useful links for WordPress information.
• WordPress Codex – general info about WordPress and how to install on your server
• Instructional Video – How To install wordpress
• First Steps With WordPress – general information that covers a wide variety of topics
• FAQ New To WordPress – the most popular FAQ’s regarding WordPress
• WP101 Basix Training videos – some great videos from WPTuts on WordPress
Download Theme Package
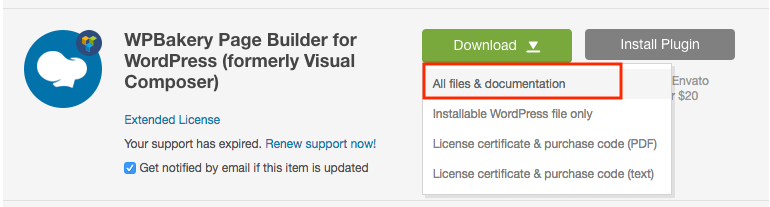
After purchasing our theme from Themeforest, you will need to download theme package for your use. To download the package, please login to your Themeforest account, navigate to “Downloads”, click the “Download” button in the left of the theme, choose “All files & documentation” to download our theme package to your computer. The theme package includes:
Theme File: Includes ova-won.zip file that consists of everything you need to install the theme.
Child Theme File: Includes ova-won-child.zip file
Document Folder: Includes Documentation file that helps you get to know about theme and guides you to build your site with our theme.
Licensing Folder: Includes the licensing files of Themeforest purchase.
Requirements For Our Theme
- To use theme, you must be running WordPress 4.4 or higher, PHP 5.6 or higher, and mysql 5 or higher. Follow below checklist to ensure your host can work well with theme:
+ Your web host has the minimum requirements to run WordPress.
+ They are running the latest version of WordPress.
+ You can download the latest release of WordPress from official WordPress website.
+ You did create best secure passwords FTP and Database.
Update Theme
1: Automatically updated the theme when a new version is released:
Read more : http://www.wpexplorer.com/envato-market-plugin-guide/
2: Update theme by manually via FTP or via WordPress Admin Panel :
+ if it is update plugin, delete old plugin and find new plugin in Plugins folder
Install & Import demo data
Then Download Theme Package, you can follow video to install & import demo data:
Visual Composer
- You don't have to active license visual compsoer to use because we purchased extend license for this theme.
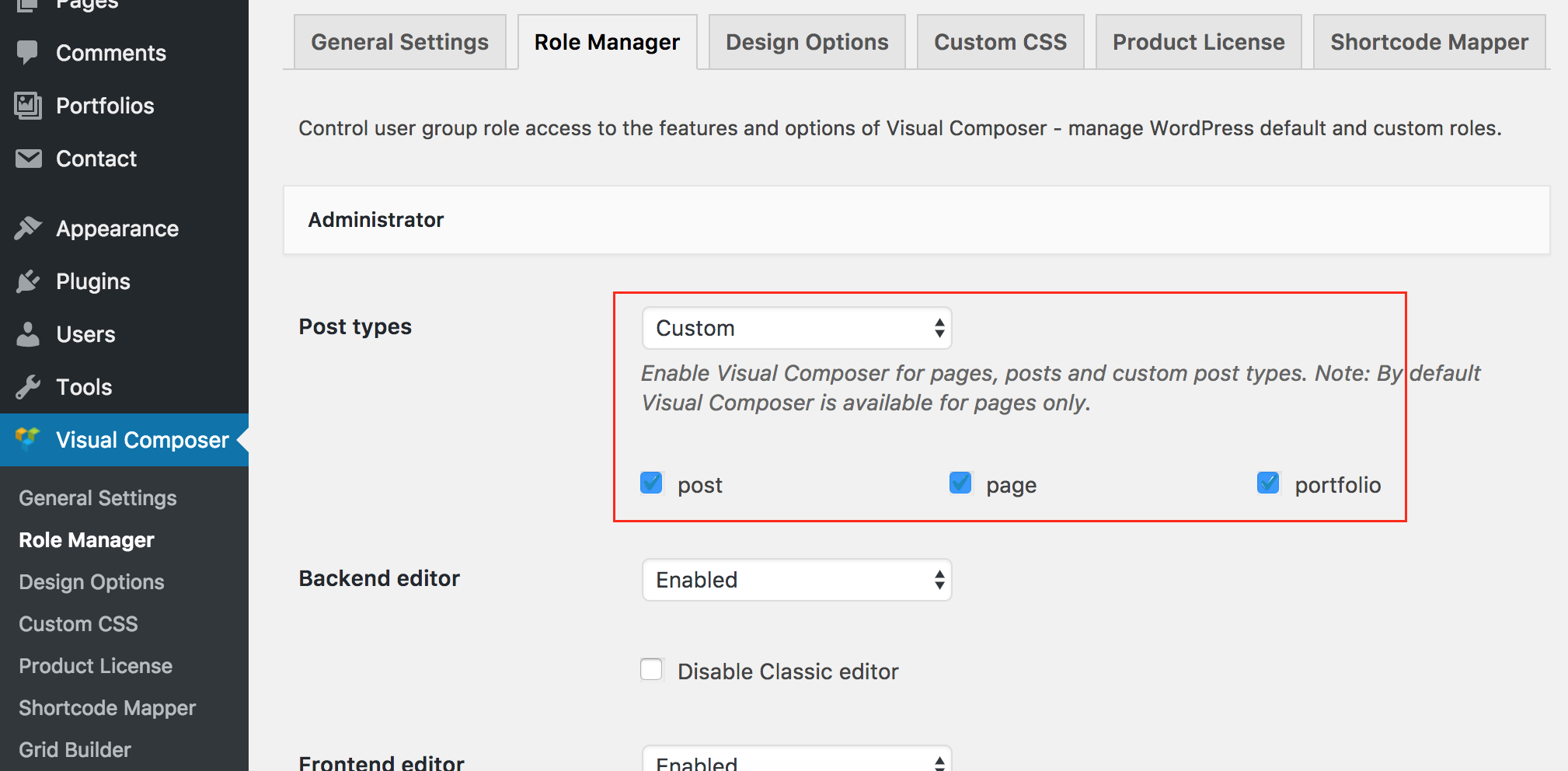
- Config visual compsoer: Go to Visual Composer >> Role manager
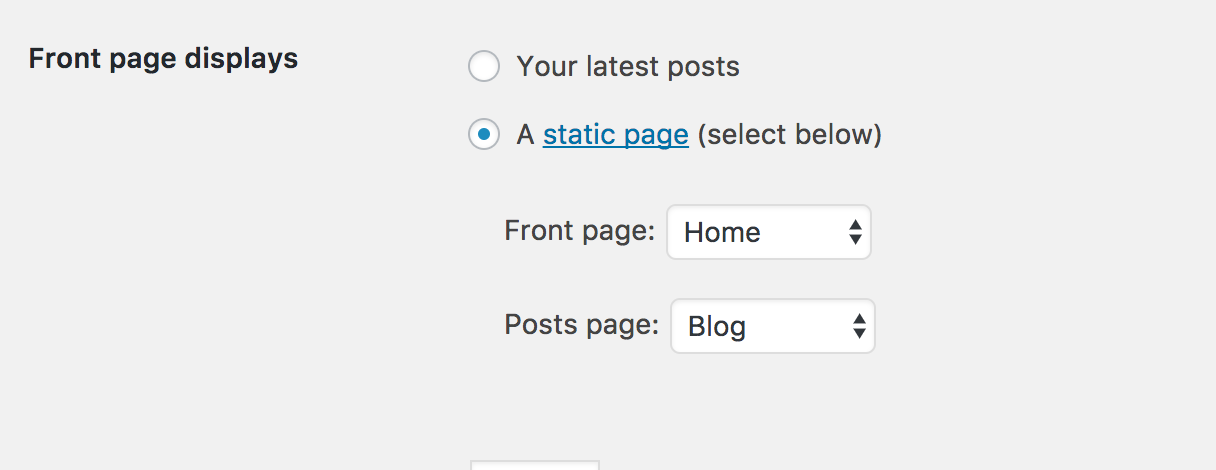
Choose home page
Go to Settings >> Reading
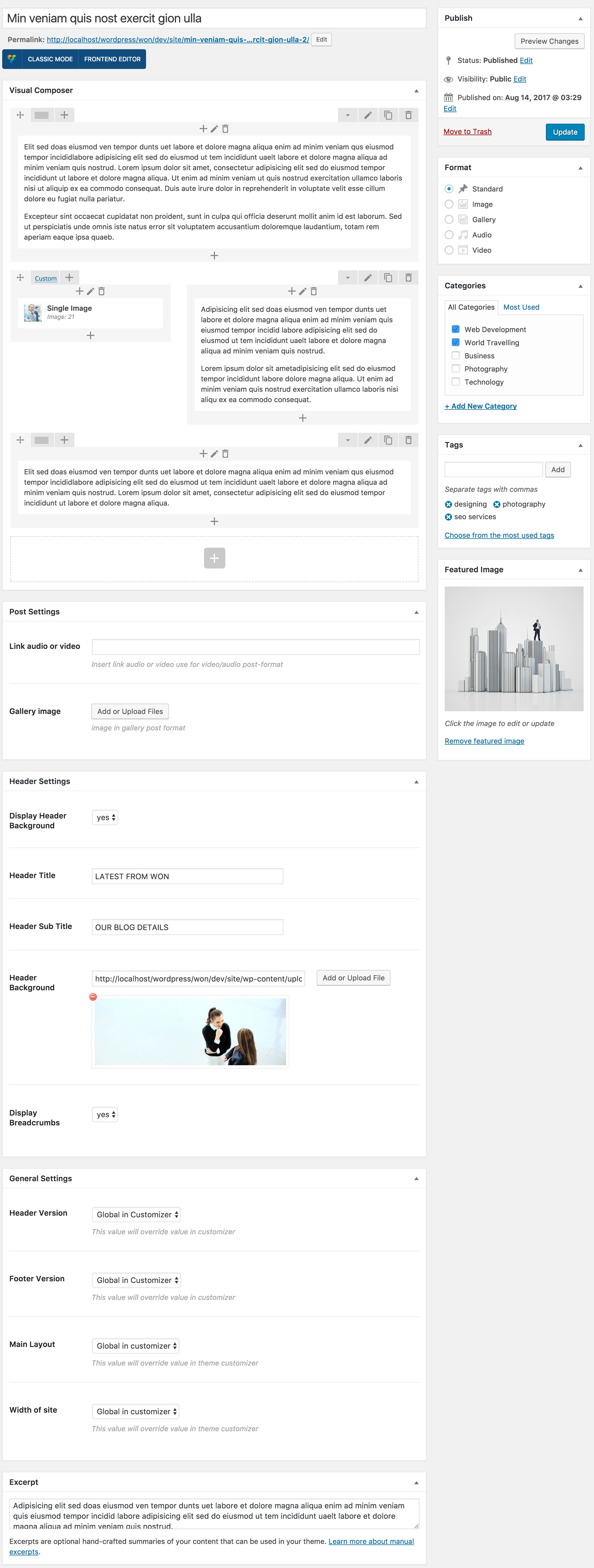
Edit Home Page
All content in home page and other page use shortcode to build. So it is easy to edit shortcode with visual composer.
Go to Pages >> All Pages >> Chose Home
Hover element to edit element
Header
Go to Appearance >> Widgets >> Header Social Widget
Change Menu: Appearance >> Menus
Blog
- Choose blog in Settings >> Reading >> Posts Page
- Write article in blog: Posts >> Add New
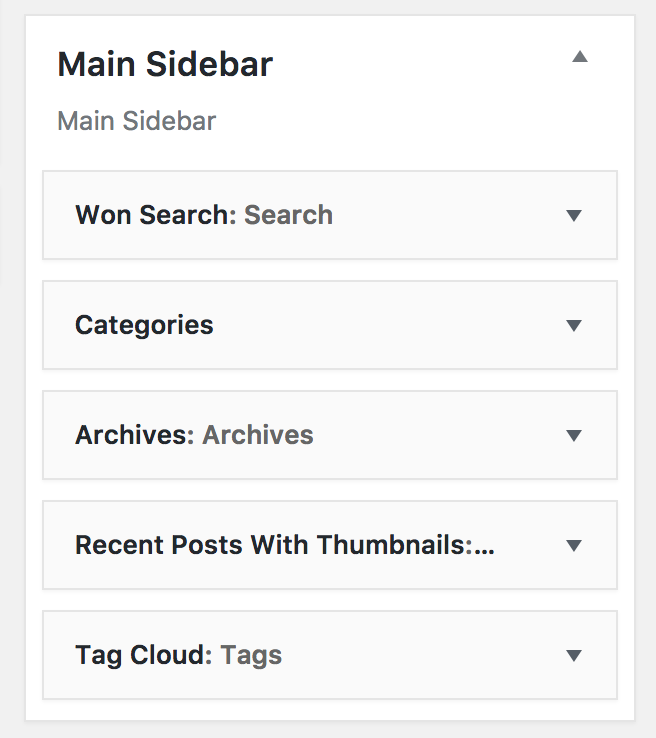
- Change widget in blog: Go to Appearance >> Widgets >> Main Sidebar
Make Portoflio
- Make category: Portfolios >> Category >> Insert Name
- Make Portfolio: Portfolios >> Add New Portfolio
- Display at frontend: Use "Portoflio" element visual composer to display.
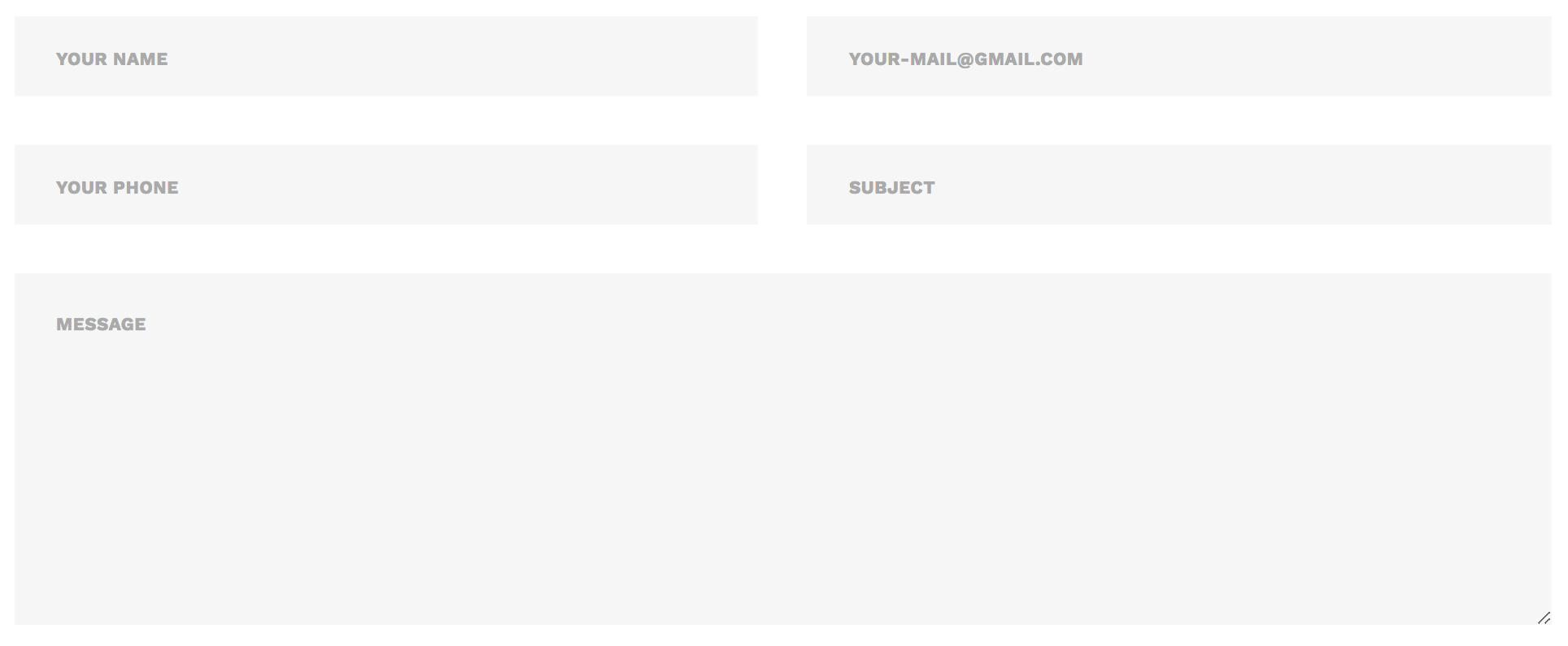
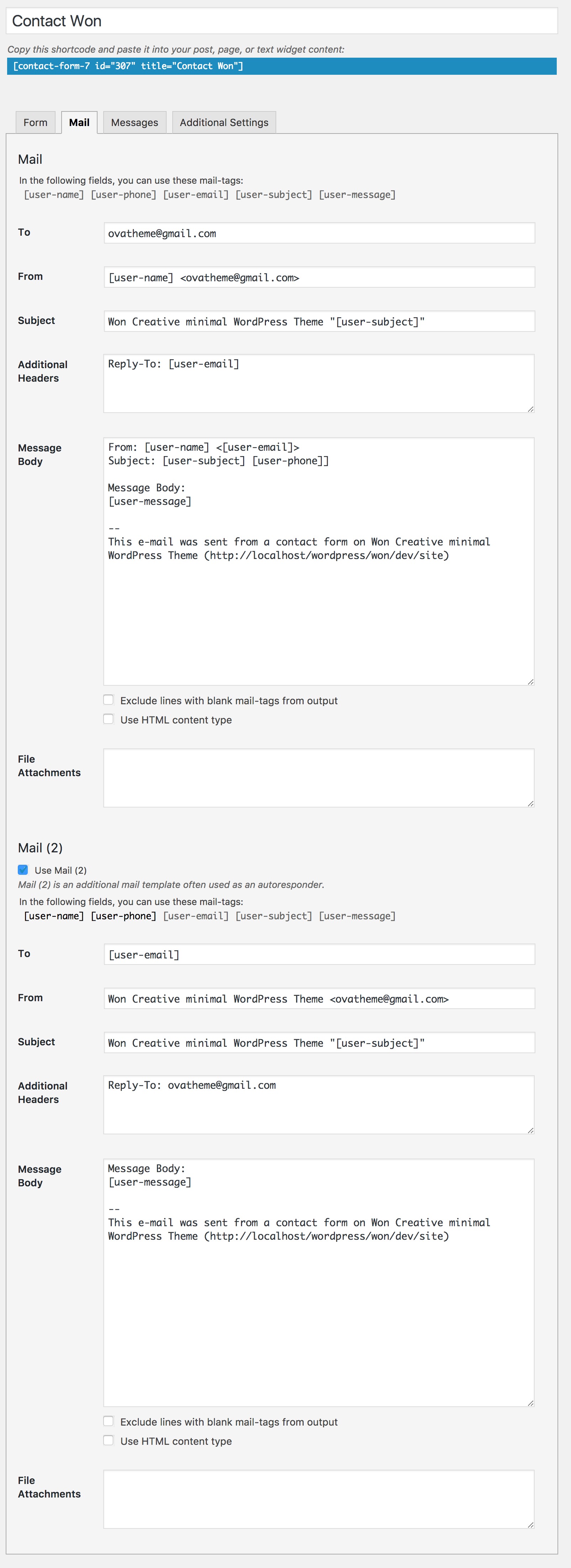
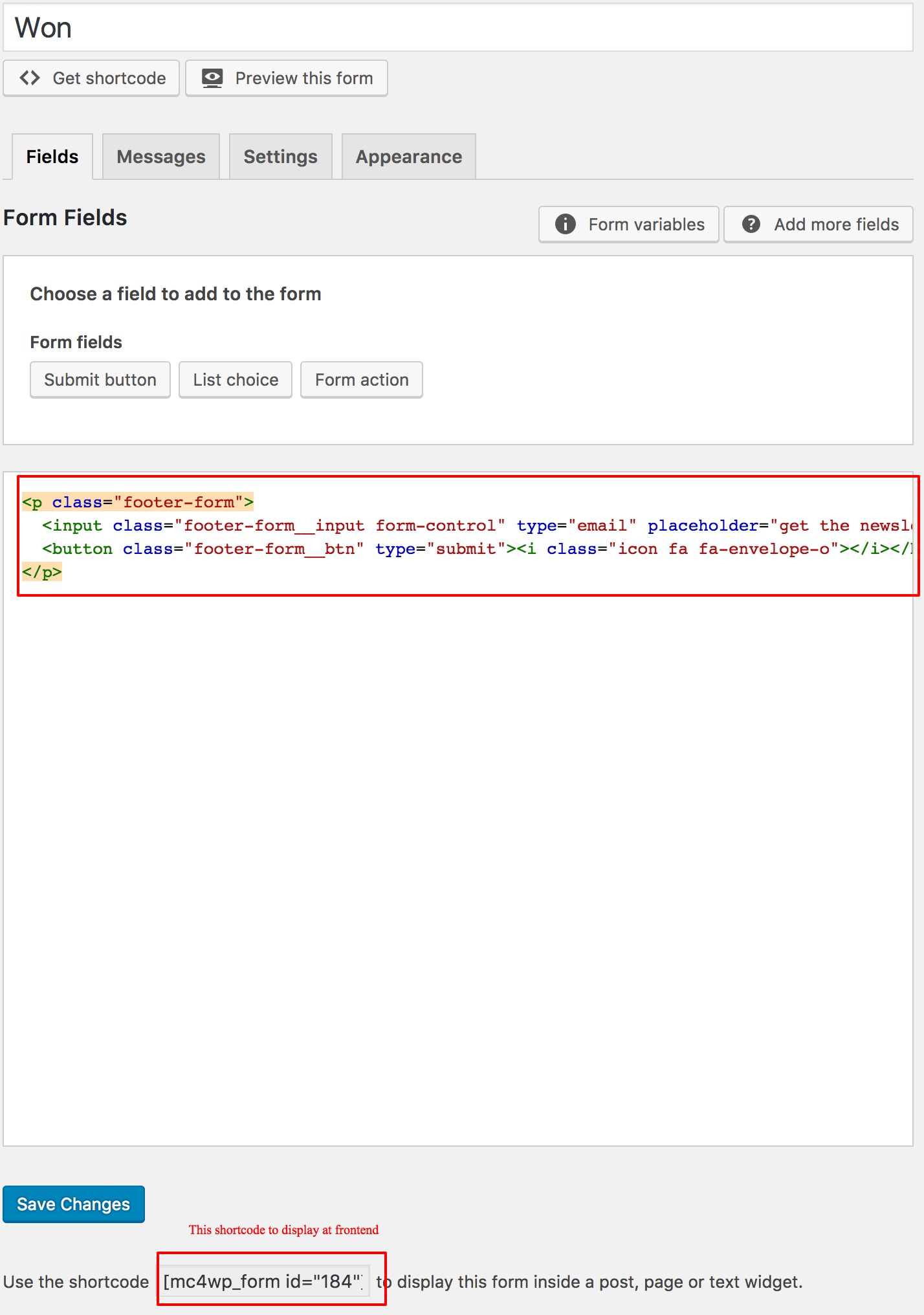
Contact Form
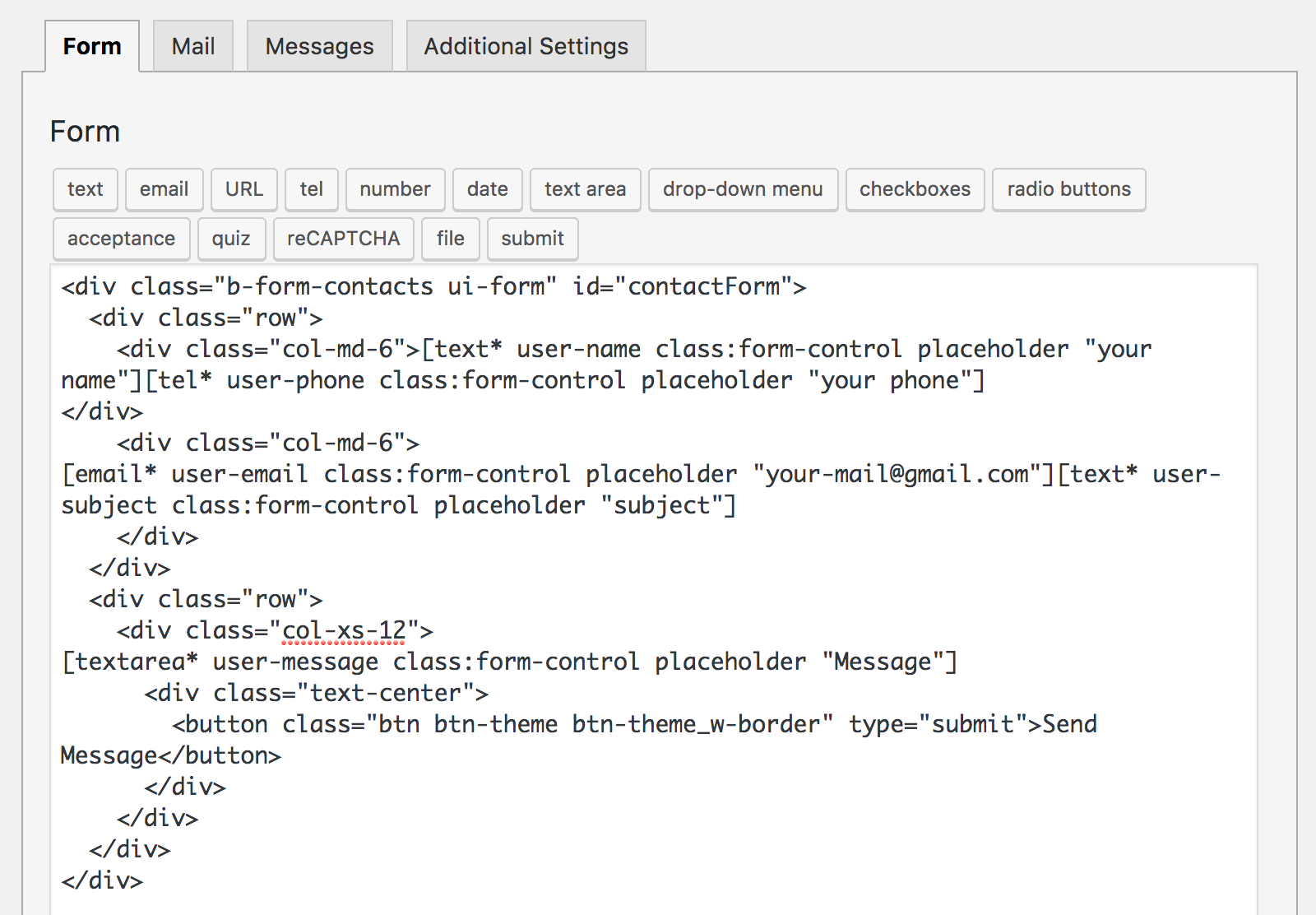
Go to Contact >> Contact Forms >> Chosse "Contact Won" to edit
This is code in Form
Translate Theme
- Use "Loco Translate" plugin to translate theme to your language
- Use WPML plugin to make multi language