Plus One Page Wordpress Theme
Version 1.0
- created: 02/14/2015
- latest update: 05/19/2015
- by: Ovatheme
- email: ovatheme@gmail.com
Overview
Support
Note: If you contact us directed at ovatheme@gmail.com, please attach info about purchase code:
Then open file and find "Item Purchase Code" like
Item Purchase Code: cdf581e0-ed42-41a2-ab3f-26bb5fb9c874
General info
WordPress Information
To install this theme you must have a working version of WordPress already installed.
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video. Below are all the useful links for WordPress information.
- WordPress Codex – general info about WordPress and how to install on your server
- Instructional Video – How To install wordpress
- First Steps With WordPress – general information that covers a wide variety of topics
- FAQ New To WordPress – the most popular FAQ’s regarding WordPress
- WP101 Basix Training videos – some great videos from WPTuts on WordPress
Requirements For Our Theme
To use theme, you must be running WordPress 4.0 or higher, PHP5 or higher, and mysql 5 or higher. We have tested it with Mac, Windows and Linux. Below are a list of items you should ensure your host can comply with.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- Always make sure they are running the latest version of WordPress
- You can download the latest release of WordPress from official WordPress website
- Always create secure passwords FTP and Database
How to use this documentation
You need follow exactly steps:
1: Read "installing the theme" section
2: Read "Import demo content like our demo"
3: Read "Create Home Page" section
4: Read config menu
5: Read "Theme Options" section
6: Read create post type, shortcode, config plugins, usage visual composer
7: Read "Translations" section: Translate text in theme
Installing the Theme
Once you have setup a copy of WordPress, there are two ways you can go about installing the theme:
- Install via Wordpress
- Install via FTP
Install via Wordpress
For example: Install theme your-theme.zip
|
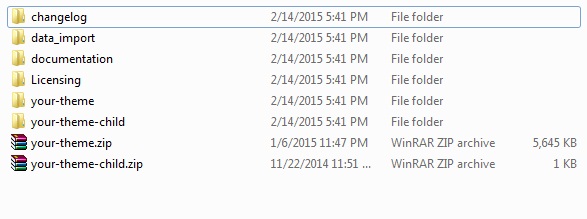
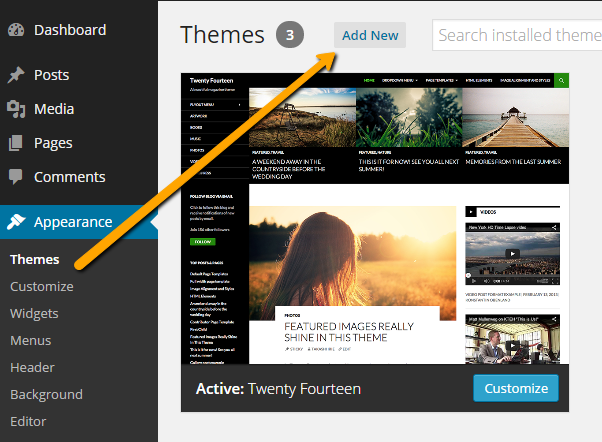
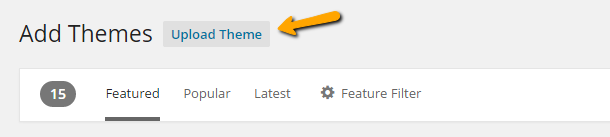
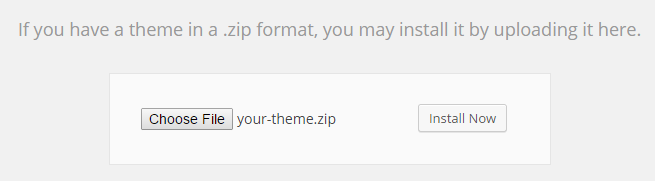
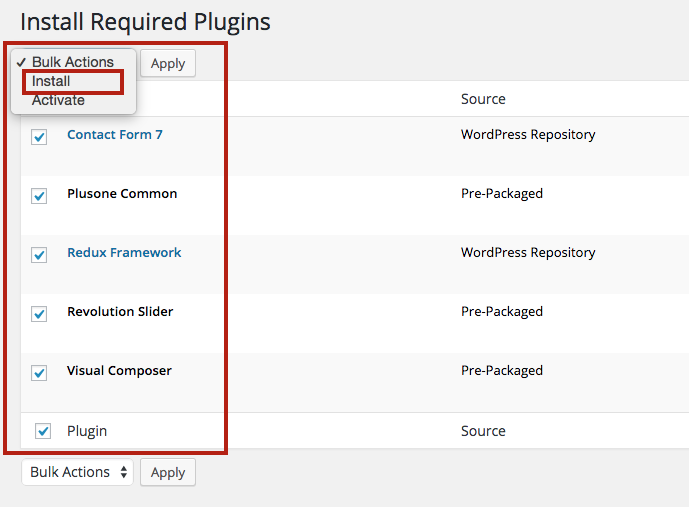
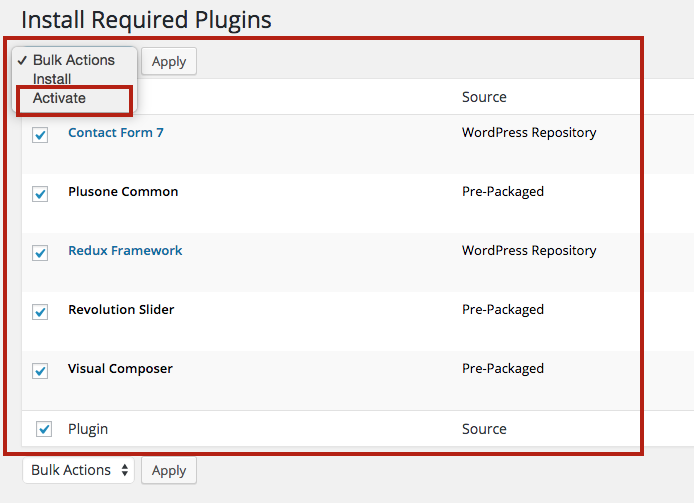
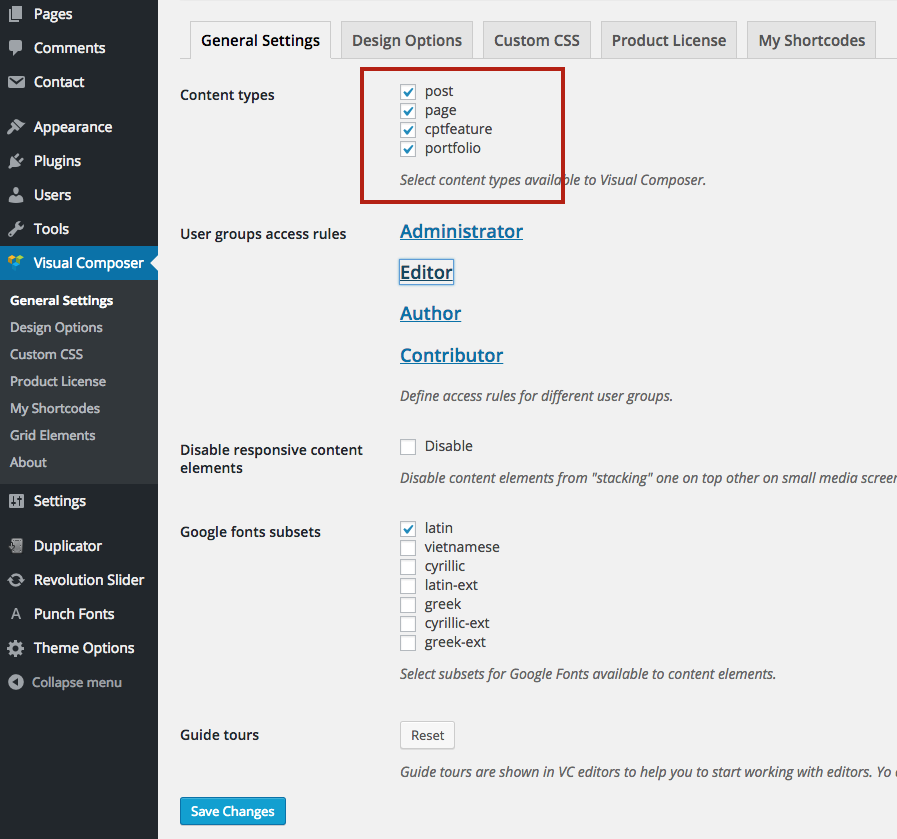
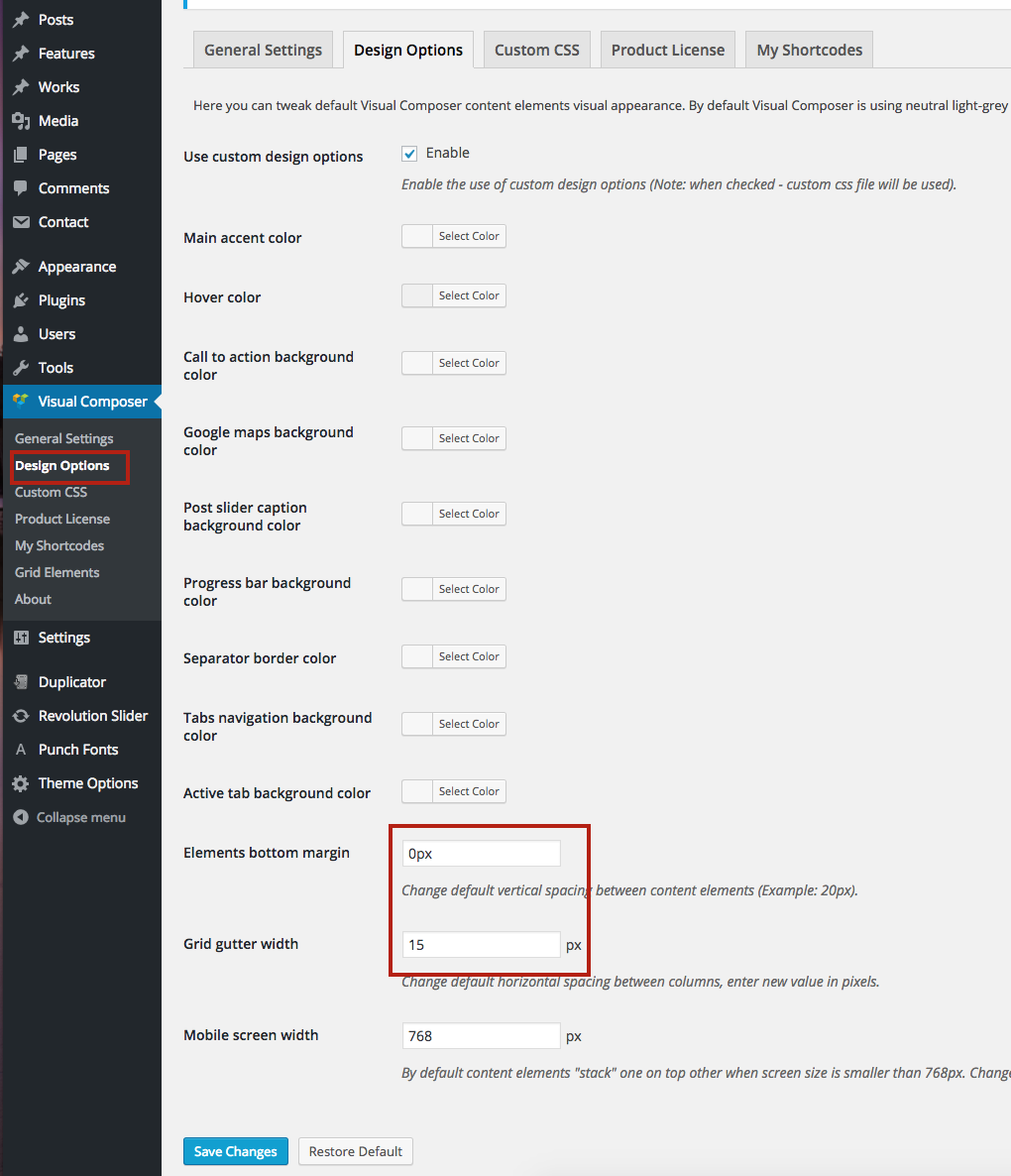
Step 1 - Unzip the downloaded package from Themeforest. Find the folder theme and inside it find the file your-theme.zip Step 2 - Login to your WordPress dashboard, go to Appearance > Themes >> Click "Add New" >> Click "Upload theme" Step 4 - Wait the theme being uploaded and installed. Step 5 - Activate the theme: Go to Appearance > Themes and Activate. Step 6: - Then active theme you will get a notification to activate the required plugins: Redux Framework, Your-theme Common, Visual Composer .... Step 7: Config Visual Composer. See beside image
Common Install Error: The “Are You Sure You Want To Do This” message may occur, means that you are limited in upload file size. Consider install the theme via FTP if this happens, or call your hosting company and ask them to increase the limited size.
|
|
Install via FTP
|
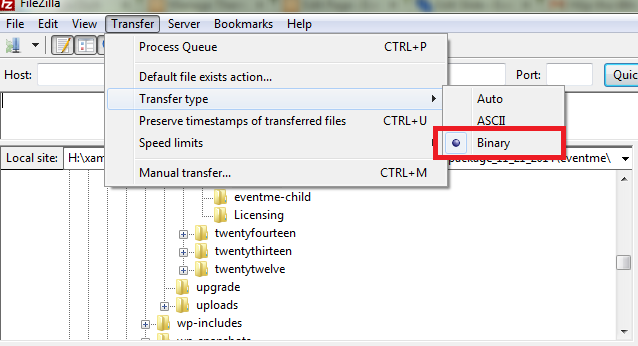
Step 1 - Please surely 'transfer type' in your FTP is 'Binary' Step 2 - Upload your-theme folder from downloaded package into wp-content > themes folder Step 3 - Activate the theme: Go to Appearance > Themes and Activate. Step 4: - Then active theme you will get a notification to activate the required plugins: Redux Framework, Your-theme Common, Visual Composer .... Please note only upload plusone folder to your-theme folder |
|
How to update the theme
You can update your theme via FTP or via WordPress admin panel. However, make sure that you have already downloaded the new updated theme files from Themeforest first.
1: Some things you need to prepare before update.
Backup Your Current Theme – It’s always a good idea to keep a backup of your current theme. Log on to your server or cpanel and make a copy of your current “your-theme” theme folder to your computer. If needed, you can reload the previous version. Its also a good idea to backup your theme options. There is a “Backup” tab in theme options to export your settings. And always be sure to make a copy of your custom CSS field.
- Do Not Keep Older Copies of The Theme In WP Theme Folder – You should completely remove all previous your-theme theme folders before adding the new updated theme folder, or you could end up with WP path issues, etc.
- Do Not Rename The Theme Folder – If you rename your theme folder when you update, the path will no longer be valid. WordPress stores menus, widget settings and some other settings by folder path. You need to rename your theme folder back to the original state as while it first be downloaded, and your settings, menus, widgets will be restored. If you need to keep your previous theme folder, then simply make a copy of it some elsewhere before you upload the new theme
- Reset Browser Cache - It is always recommended to reset your browser, plugins, server cache when you update. Visual issues may happen, and cache needs emptied. Each browser allows you to remove cookies, history and other data.
2: Update Theme
- Method 1: Remove old theme and upload new theme via FTP or Wordpress admin.
- Method 2: Read file: Changelog/changelog.txt from downloaded package and update change files
- New Visual Composer - When update versions comes with new version of Visual Composer, you should delete old-version and re-install it again.
Import Demo Content like Our Demo
You have to import demo content to your site like our demo.
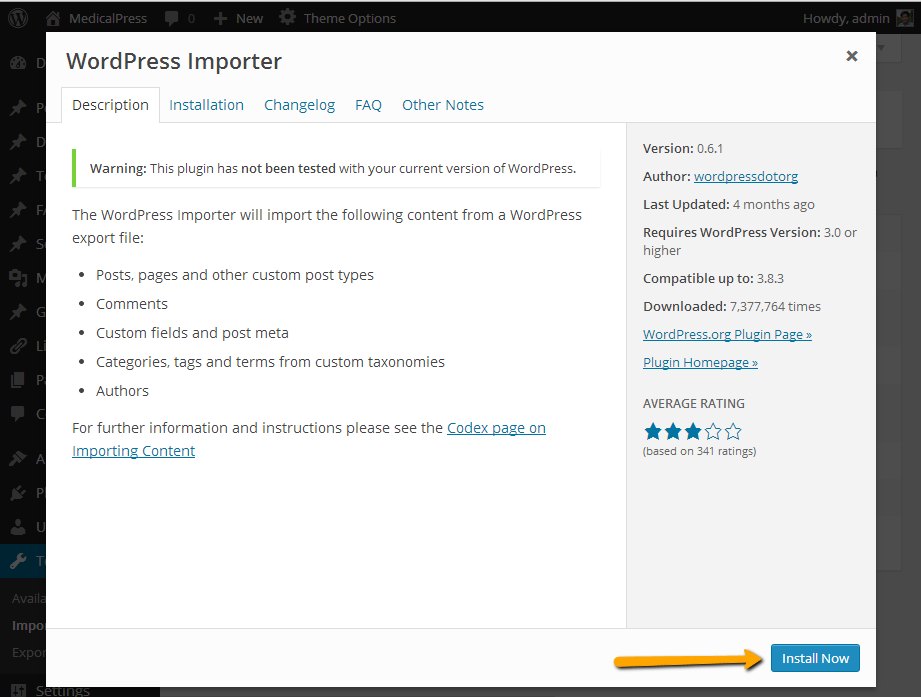
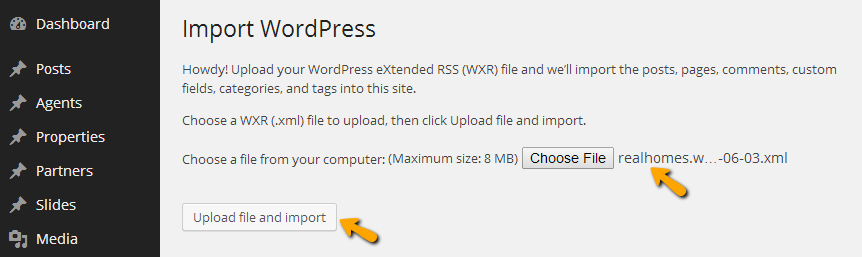
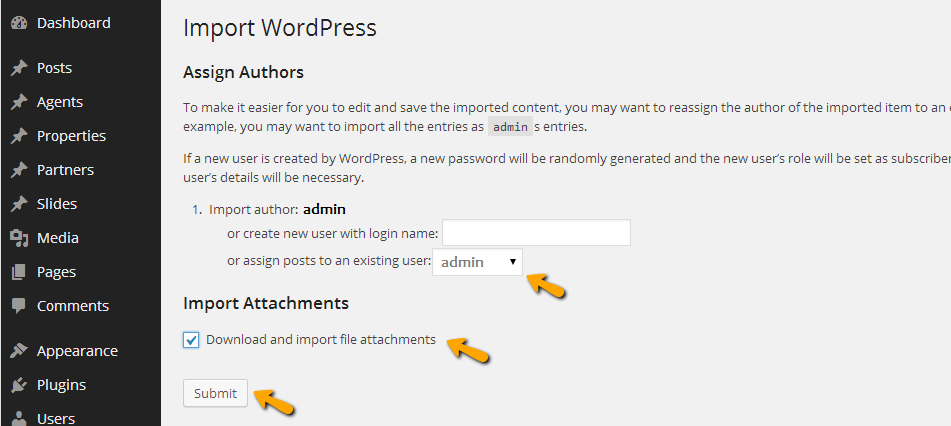
Go to the WordPress Admin > Tools > Import and click WordPress as displayed in image below.
At 1st time you need to install WordPress importer plugin
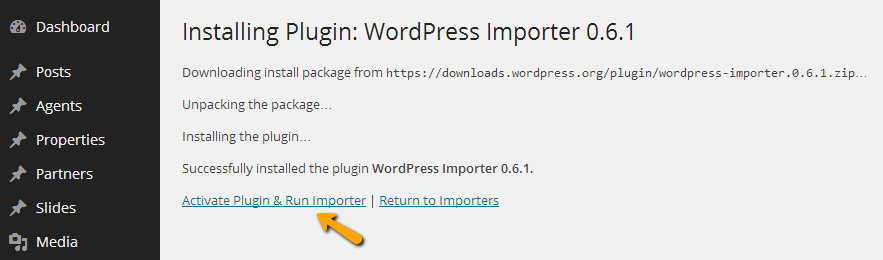
Once installed you need to activate the plugin and run the importer.
Select the XML file from demo_content folder in downloaded package that you have downloaded from themeforest.
Import Revolution slideshow
From Left Sidebar click Revolution Slider >> click Import slider button. You will zip file in Your-download-themeforest/demo-content/slideshow folder
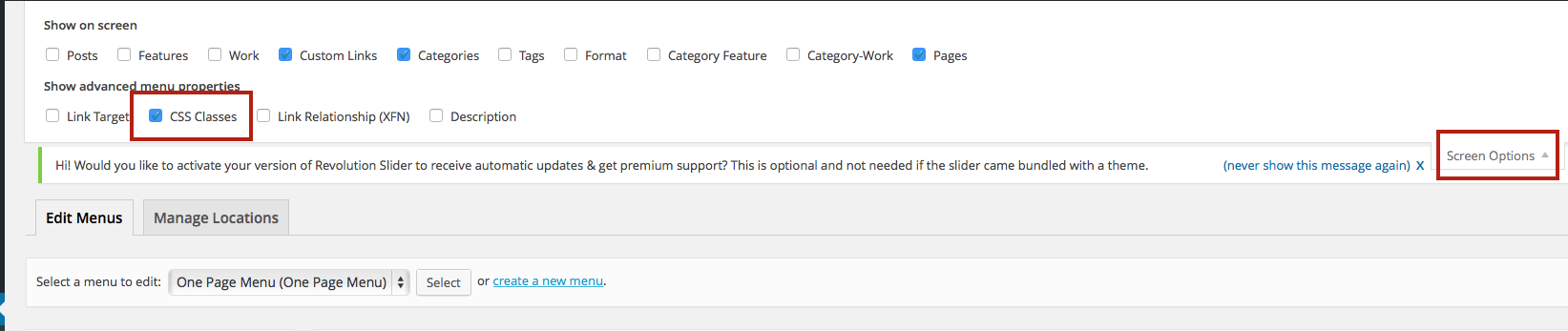
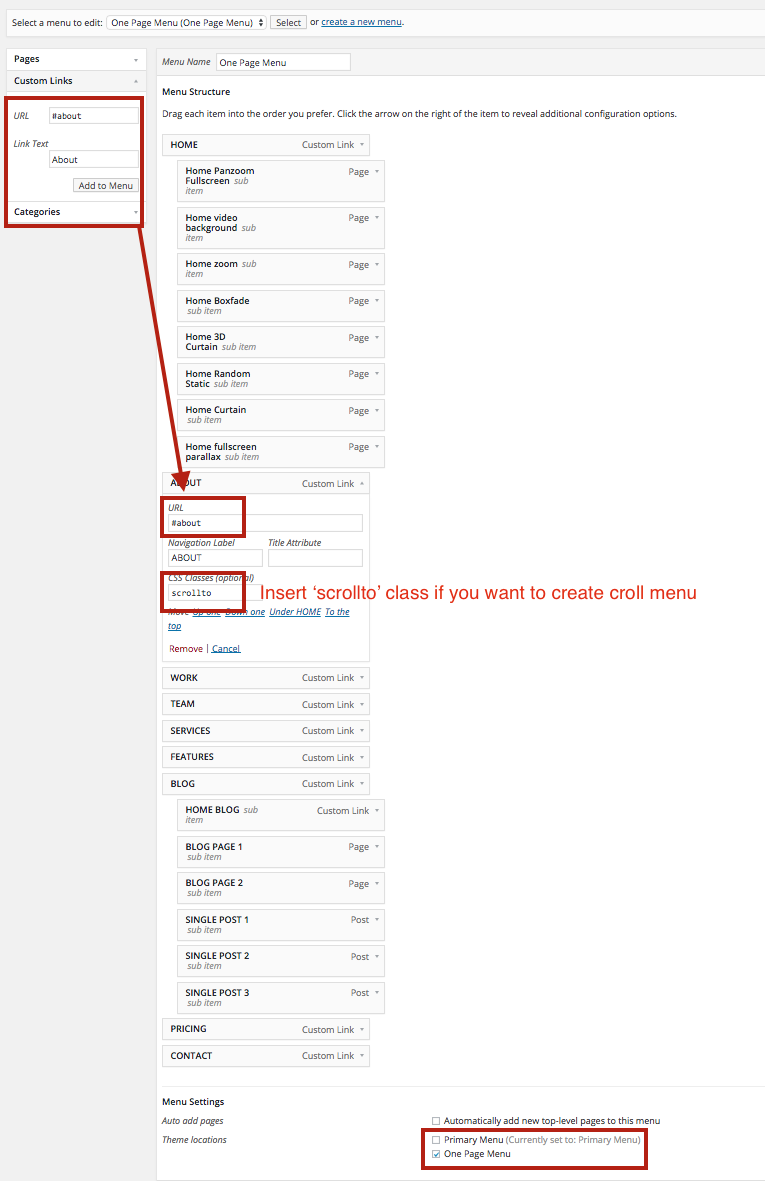
Pages
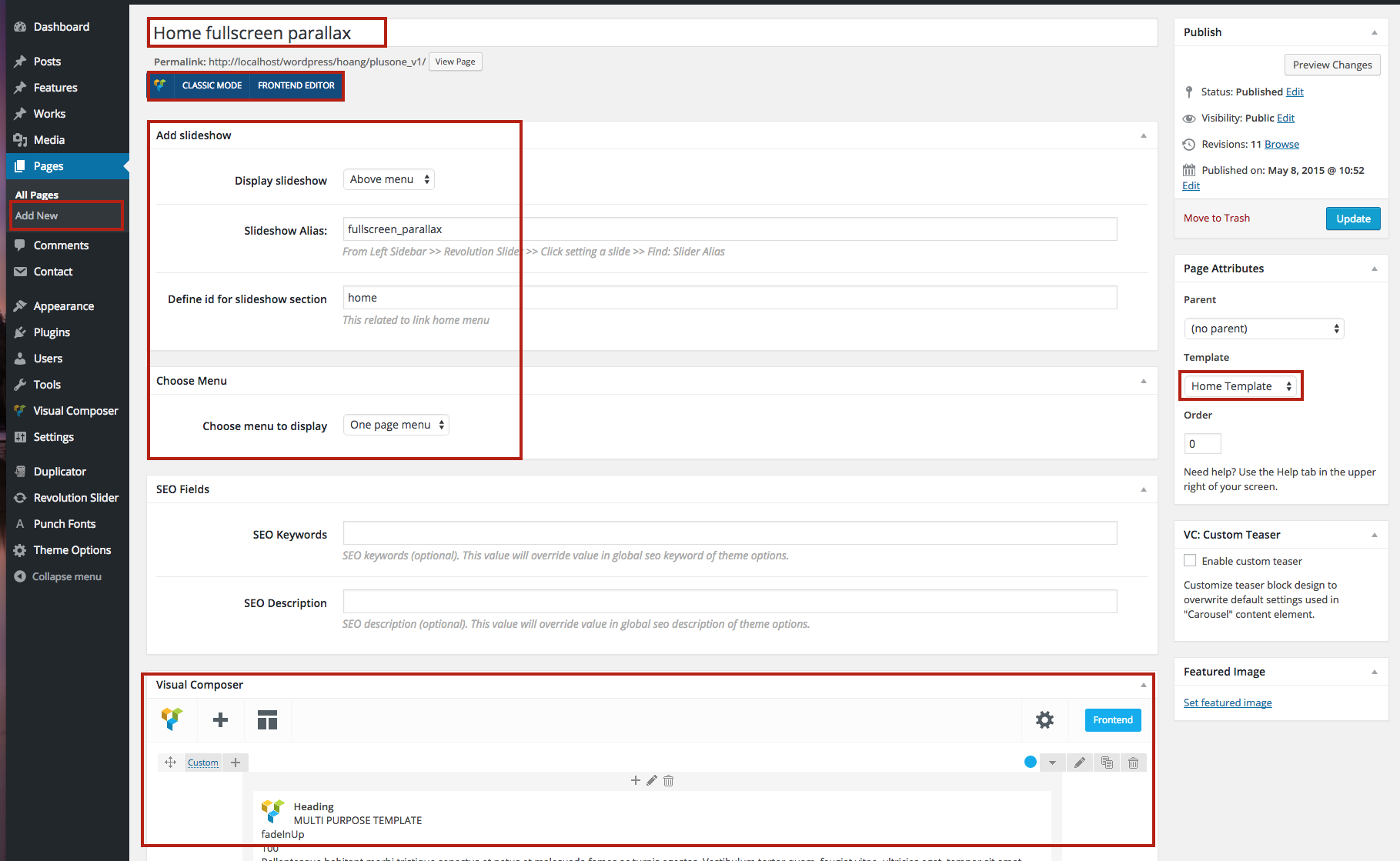
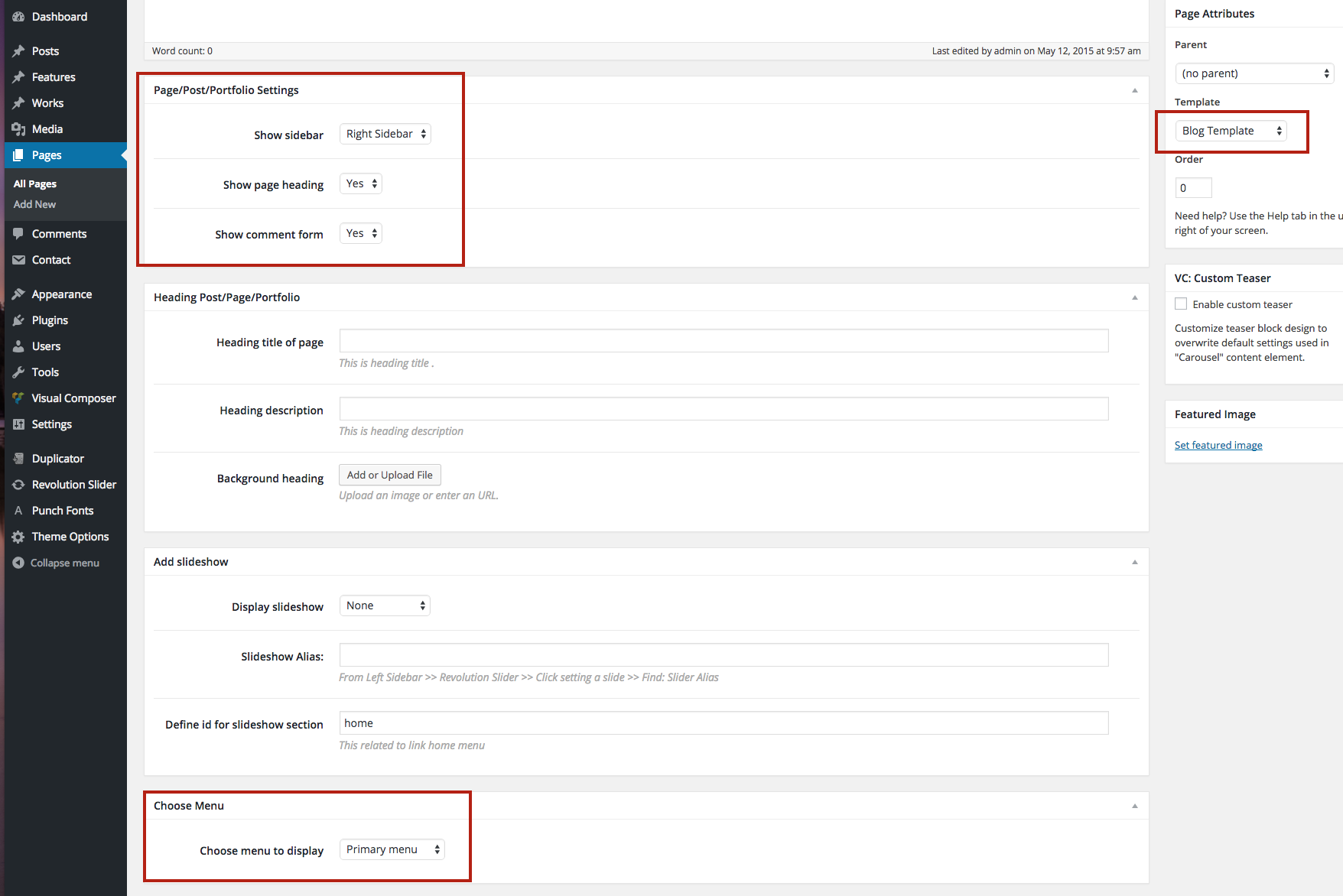
Create Home Page
1: Create home page
- Wordpress Admin >> Pages >> Add New
- Use visual composer to create content for page. You can find documetation bellow.
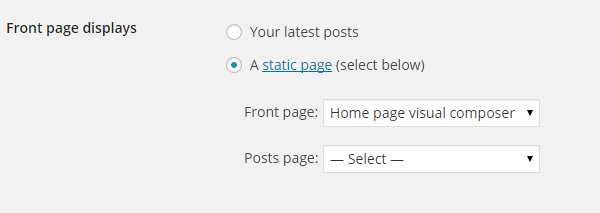
2: Setup a page is Home Page
Step 1 – Navigate to Settings > Reading.
Blog Page
1: Create Blog Page
Theme Options
The options panel is home to all of the theme's extensive configuration options. To view the panel, navigate to 'Theme Options' in the left-hand menu. Here you have the ability to alter many core aspects that make up how your theme looks and behaves. Any of the options that have some ambiguity to them conviently have descriptions to explain their purpose.
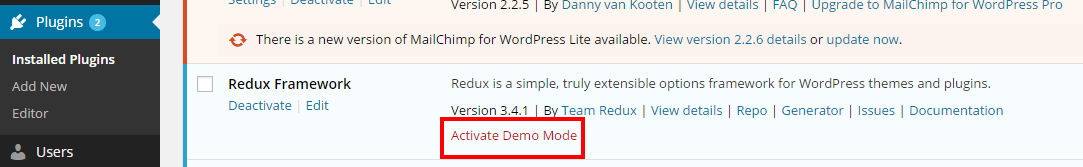
Note: You have to Disable "Demo Mode" in Redux Framework like bellow image:
Post type
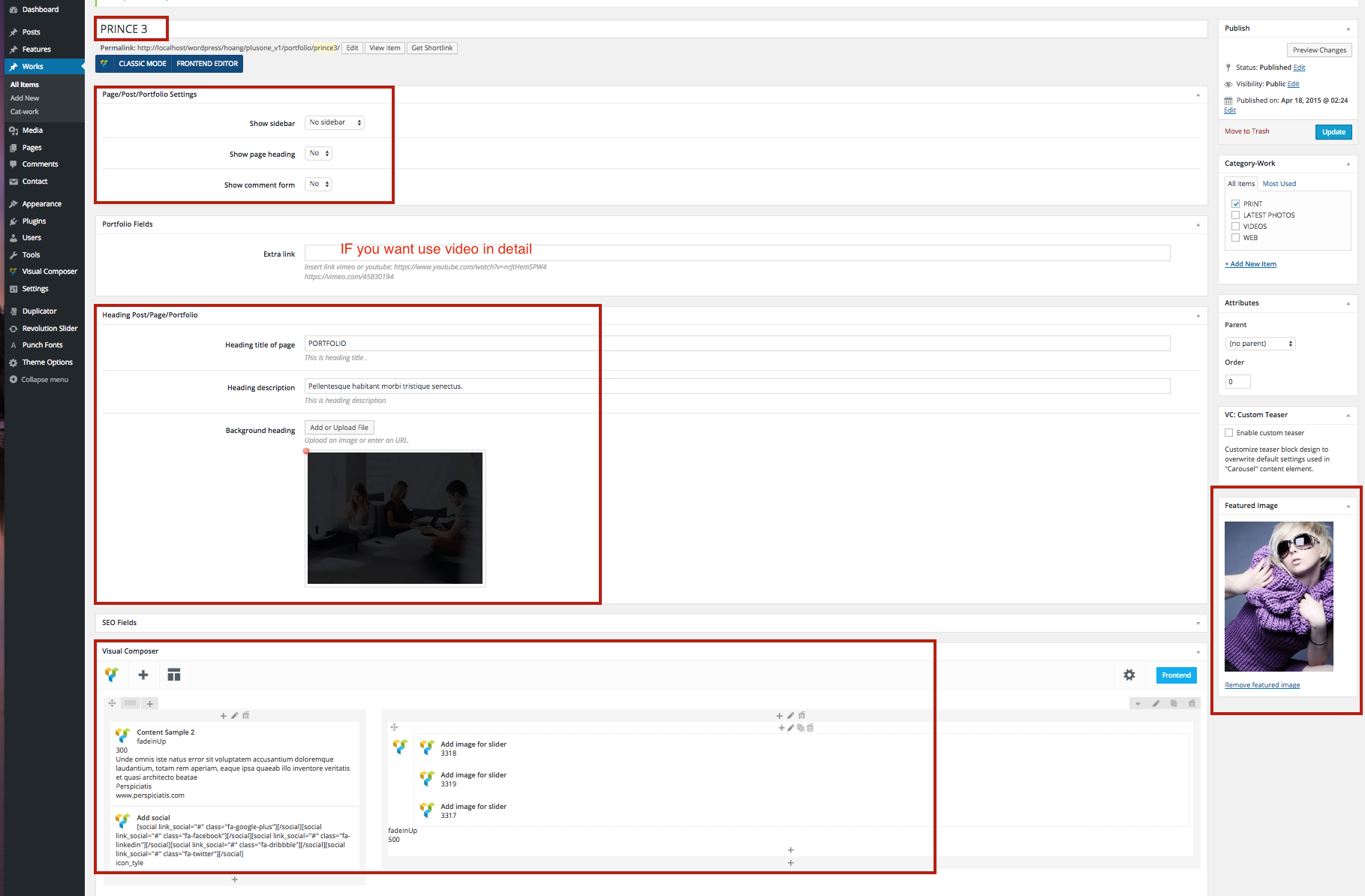
Work
- Create Category Work
+ From Left Siderbar >> Works> Cat-Work >> Insert information for cat-work
- Create Item for Work
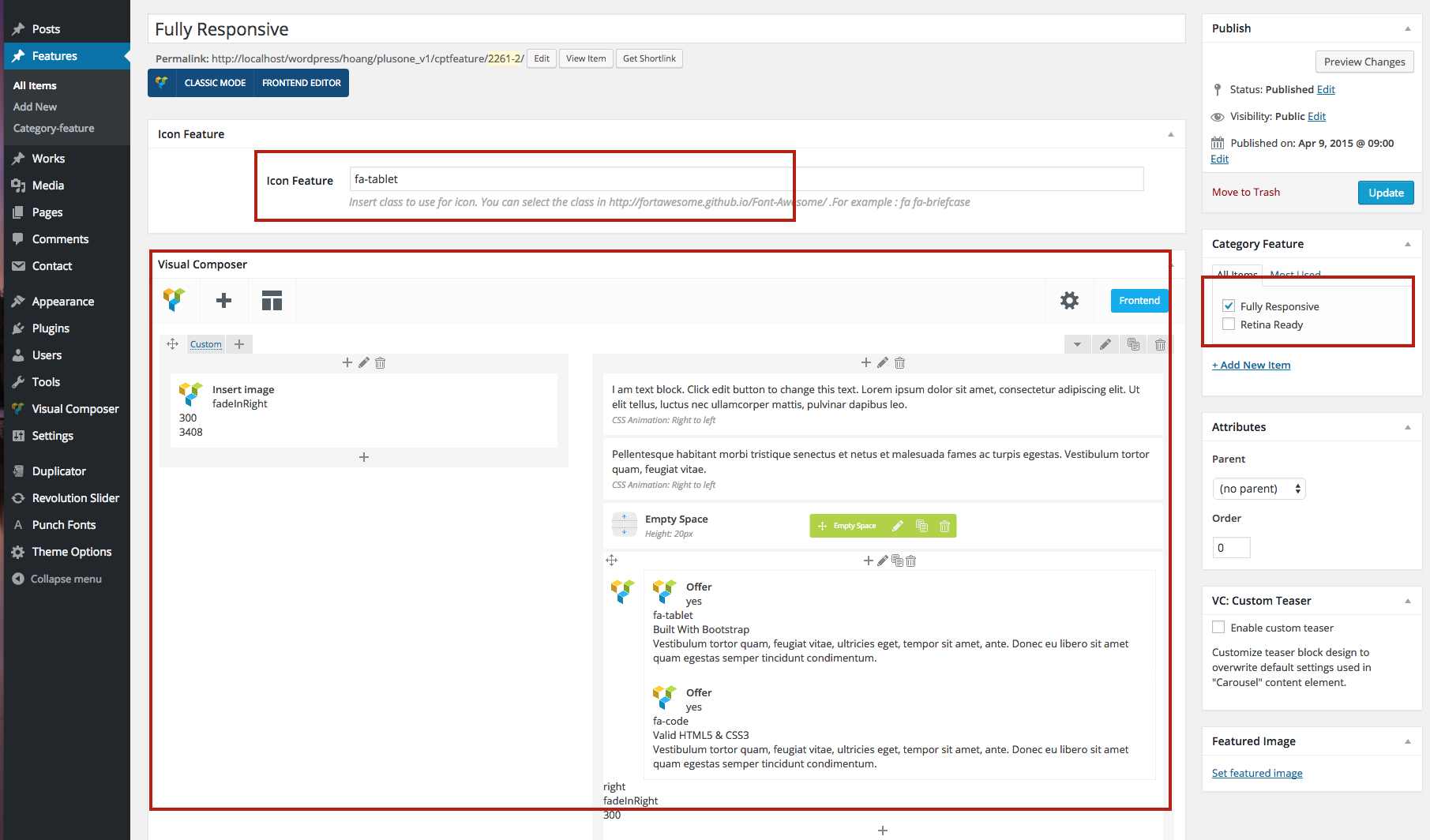
Feature
- Create Category Feature
+ From Left Siderbar >> Features >> Category Feature>> Insert information for Category Feature
- Create Item for Category Feature
Shortcode
Start Here
Visual Composer
OverView
You can read detail here: http://vc.wpbakery.com/
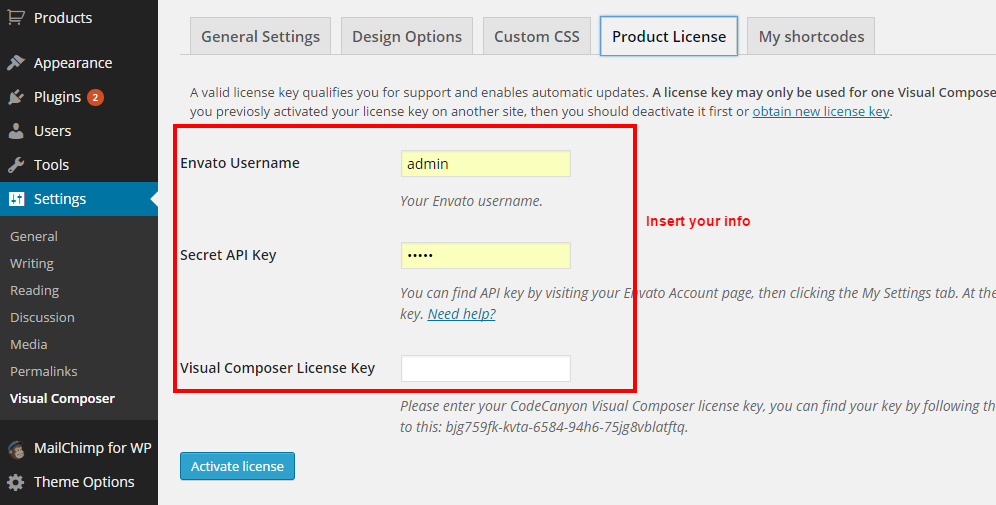
Note: If you want to auto update Visual Composer, you have to purchase "Regular License" at codecanyon (http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431) then update info in settings of Visual Composer:
Plugins
Start Here
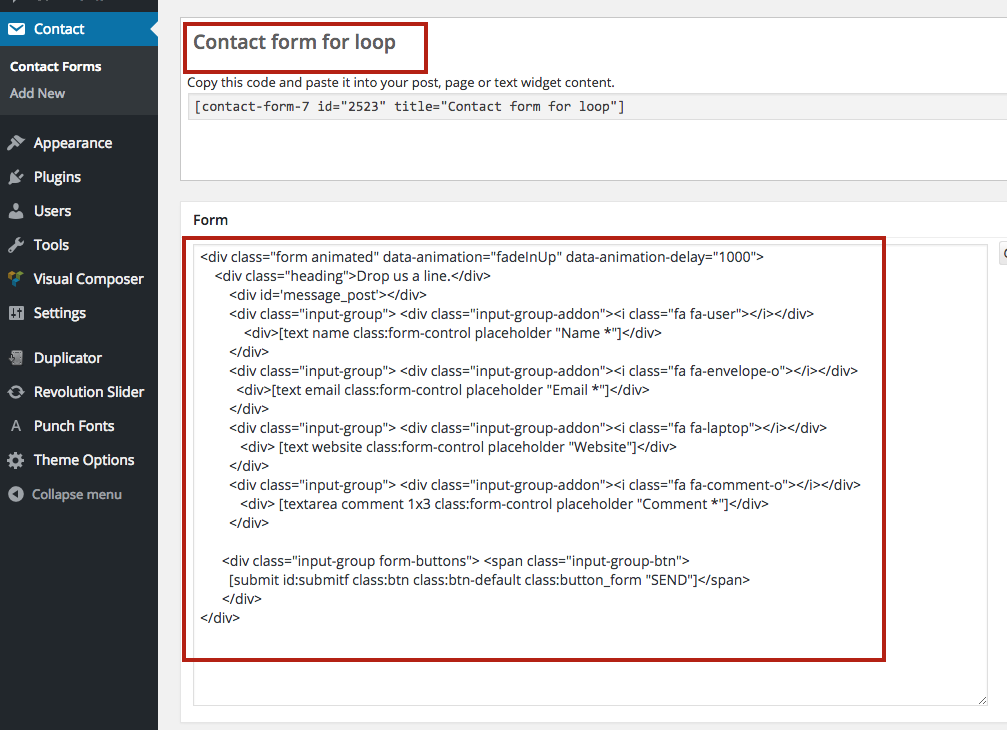
Contact Form
This is code
<div class="form animated" data-animation="fadeInUp" data-animation-delay="1000">
<div class="heading">Drop us a line.</div>
<div id='message_post'></div>
<div class="input-group"> <div class="input-group-addon"><i class="fa fa-user"></i></div>
<div>[text name class:form-control placeholder "Name *"]</div>
</div>
<div class="input-group"> <div class="input-group-addon"><i class="fa fa-envelope-o"></i></div>
<div>[text email class:form-control placeholder "Email *"]</div>
</div>
<div class="input-group"> <div class="input-group-addon"><i class="fa fa-laptop"></i></div>
<div> [text website class:form-control placeholder "Website"]</div>
</div>
<div class="input-group"> <div class="input-group-addon"><i class="fa fa-comment-o"></i></div>
<div> [textarea comment 1x3 class:form-control placeholder "Comment *"]</div>
</div>
<div class="input-group form-buttons"> <span class="input-group-btn">
[submit id:submitf class:btn class:btn-default class:button_form "SEND"]</span>
</div>
</div>
Translations
The theme is compatible with WPML plugin, thus can be translated into multiple languages. Follow this link for guide. You can also use POEdit plugin for translation.
- Located the .po file in folder /languages.
- Open the file with POEdit and translate the texts into your preferred language.
- When complete, you’ll want to save the file twice, as two separate files – a .po file and a .mo file. When you save the files, you must name them according to your language code. Find a list of language codes at WordPress in your Language. As an example, the language code for English is en_EN, so you would save the translated files as en_EN.po first, then en_EN.mo.
- When that’s done, simply upload the files to your theme folder.
Codestyling Localization is a good alternative for POEdit. It also works with .po/.mo files and is very easy to use.