Install and Config WordPress Theme
- created: 02/26/2019
- latest update: 05/15/2019
- by: ovatheme
- themeforest.net/user/ovatheme/portfolio
- email: ovatheme@gmail.com
Overview
We would like to thank you for purchasing our theme! We are very pleased you have chosen our theme for your website, you will not be disappointed! Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need to use our theme.
WordPress Information
WordPress Information
To install this theme you must have a working version of WordPress already installed.
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video. Below are all the useful links for WordPress information.
• WordPress Codex – general info about WordPress and how to install on your server
• Instructional Video – How To install WordPress
• First Steps With WordPress – general information that covers a wide variety of topics
• FAQ New To WordPress – the most popular FAQ’s regarding WordPress
• WP101 Basix Training videos – some great videos from WPTuts on WordPress
Requirements For Our Theme
- To use theme, you must be running WordPress 5.x, PHP 7.x or higher, and mysql 5 or higher. Follow below checklist to ensure your host can work well with theme:
+ Your web host has the minimum requirements to run WordPress.
+ They are running the latest version of WordPress.
+ You can download the latest release of WordPress from official WordPress website.
+ You did create best secure passwords FTP and Database.
Some settings for Server/Hosting
max_execution_time = 180
max_input_time = 600
post_max_size = 128M
upload_max_filesize = 60M
Support
The our team are always happy to help you with any questions or recommendations you have about the our theme.
If you need any help or support please contact us through Forum: https://ovatheme.ticksy.com/
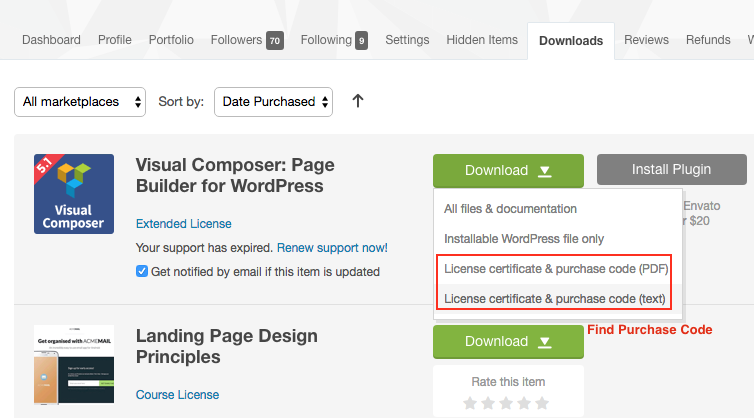
Find purchase code:
Then open file and find "Item Purchase Code" like
Item Purchase Code: cdf581e0-ed42-41a2-ab3f-26343434fb9c874
Install Theme
Step 1: Download Theme Package From Themeforest
Step 2: Install Theme / Plugins
Download Theme Package
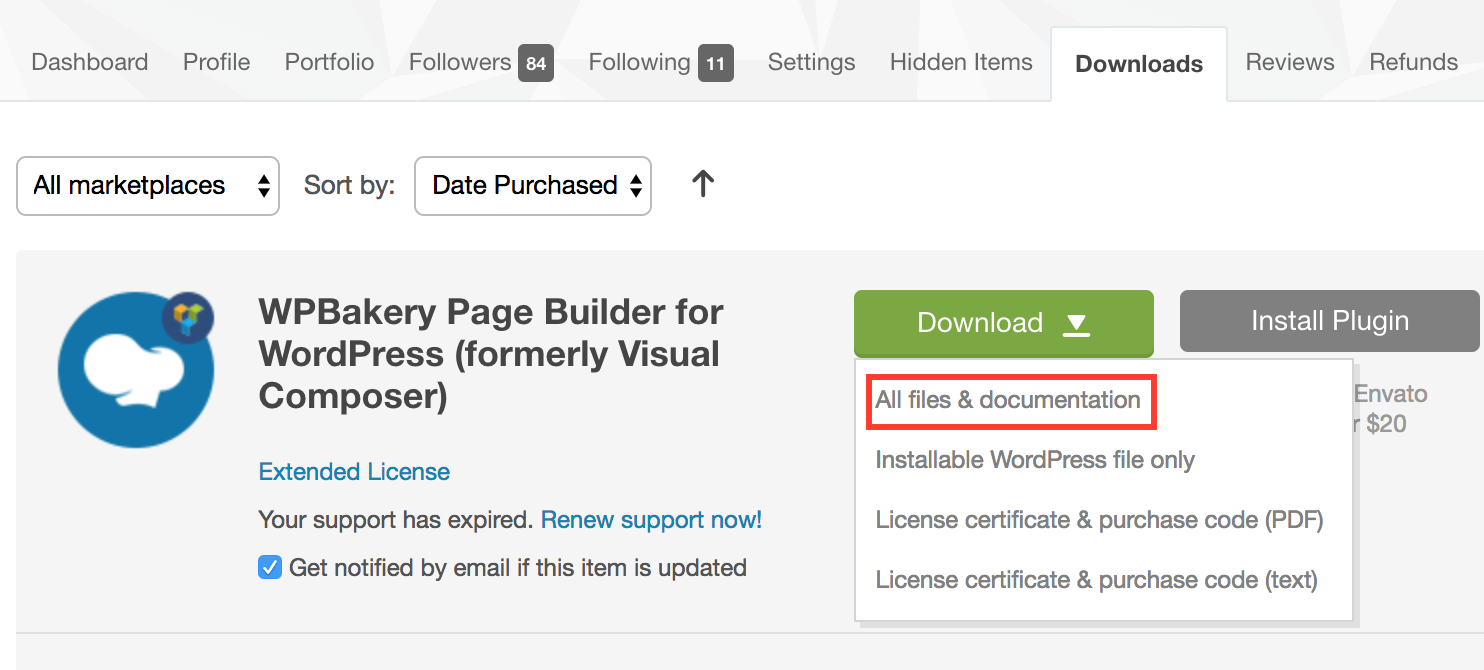
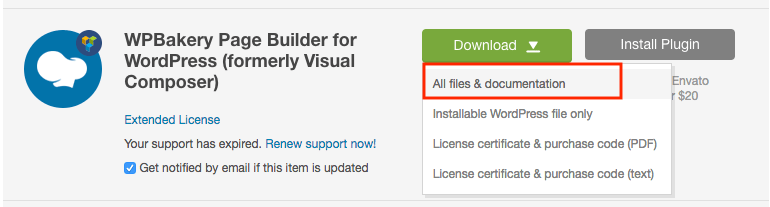
After purchasing our theme from Themeforest, you will need to download theme package for your use. To download the package, please login to your Themeforest account, navigate to “Downloads”, click the “Download” button in the left of the theme, choose “All files & documentation” to download our theme package to your computer. The theme package includes:
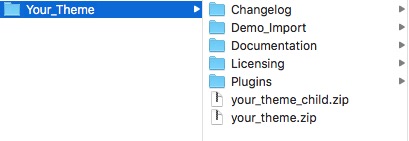
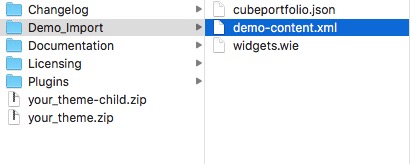
You have to UNZIP PACKAGE, you will see all folders, files in package:
Theme File: Includes your_theme.zip file that consists of everything you need to install the theme.
Child Theme File: Includes your_theme-child.zip file
Demo Import Folder: Includes .xml, .wie, .json file for import content, cubeportoflio, widget
Plugins Folder: Include all local plugins use in theme
Changelog file: Include readme.txt. Read to know changes in all version.
Documentation Folder: Includes Documentation file that helps you get to know about theme and guides you to build your site with our theme.
Licensing Folder: Includes the licensing files of Themeforest purchase.
Install Theme / Plugins
This is example for install your theme, mean your_theme.zip is charihope.zip, your_theme-child.zip is charihope-child.zip
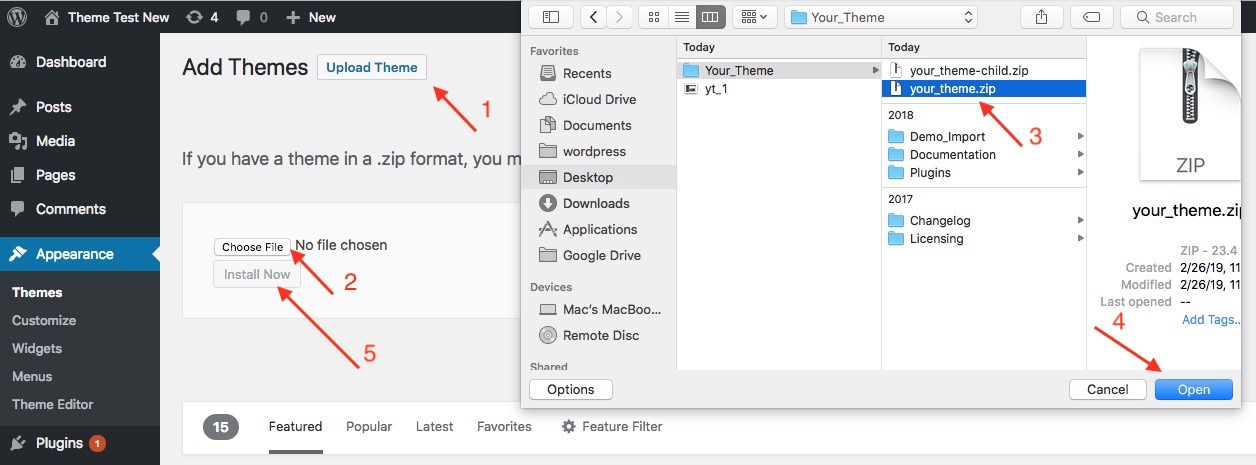
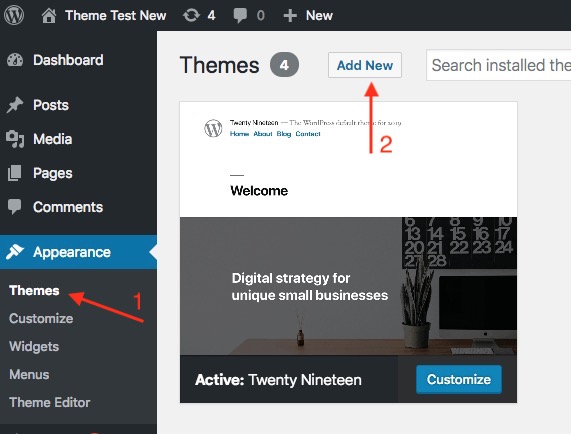
Step 1 : From Admin Menu click Appearence >> Themes >> Add New
Step 2: Install Parent Theme your_theme.zip
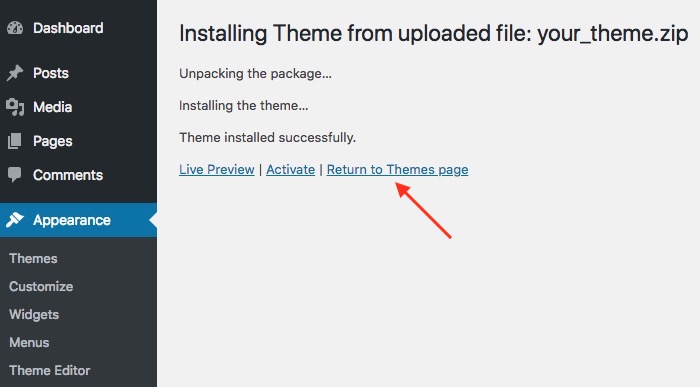
Then upload Parent theme, Return To Themes Page to install Child Theme
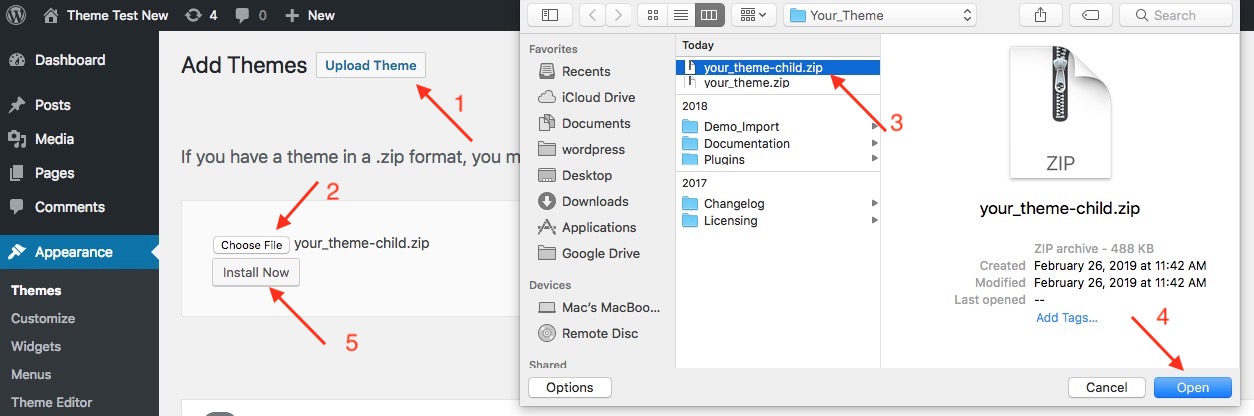
Step 3: Install Child Theme your_theme-child.zip like install Parent theme

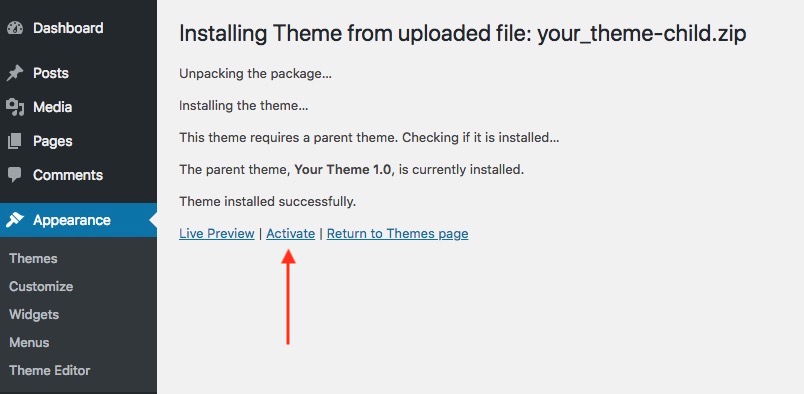
Step 4: Active Child Theme
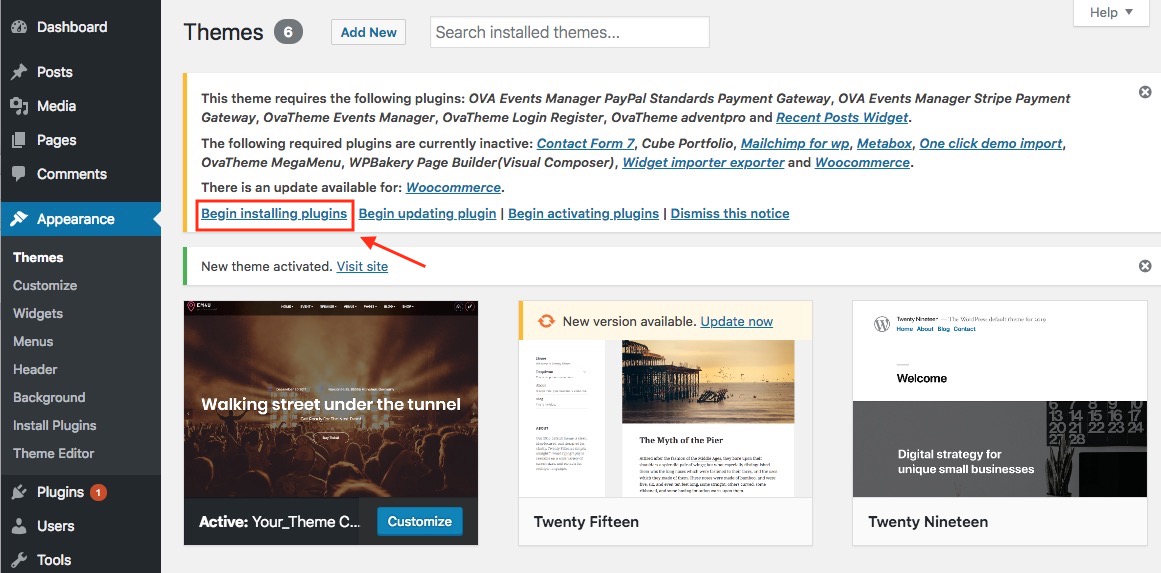
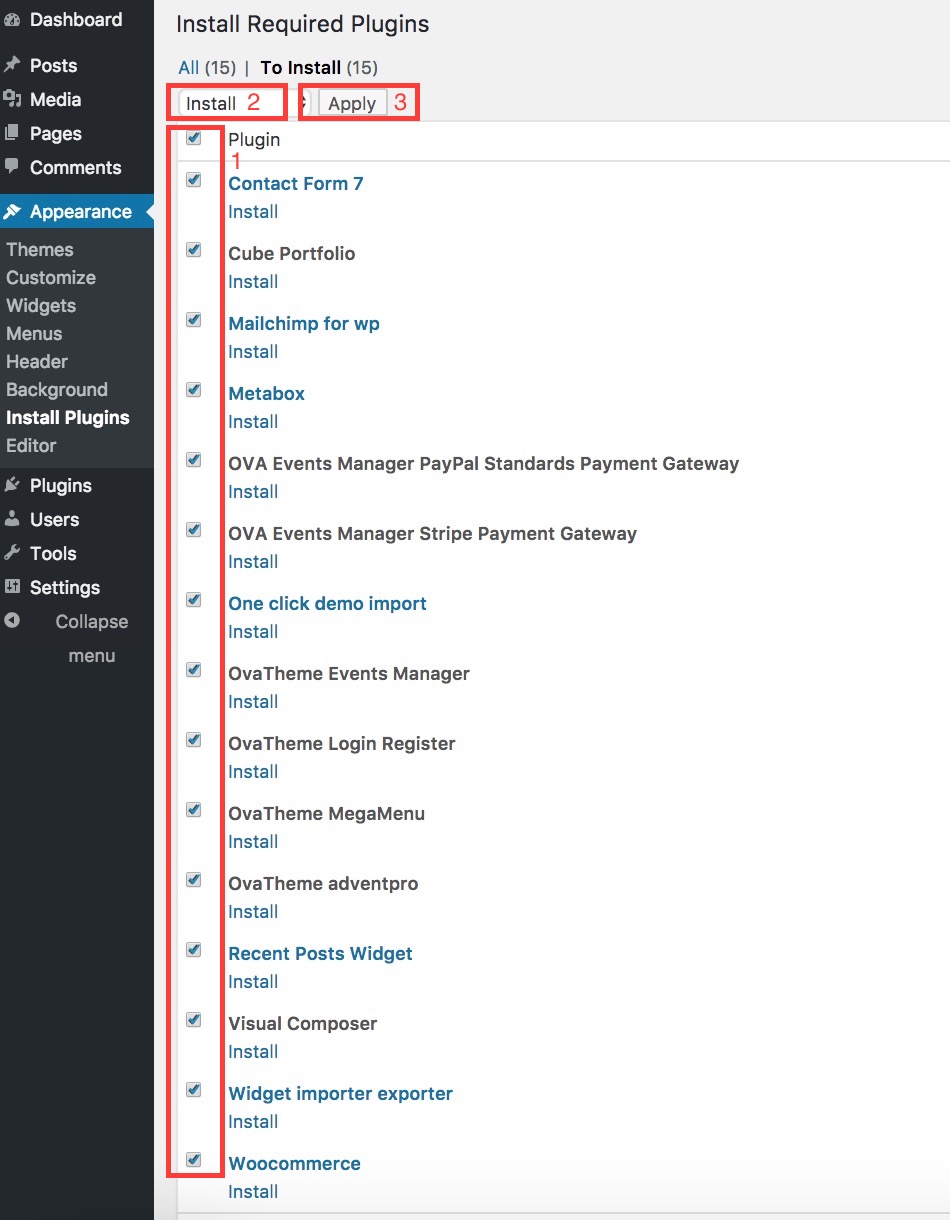
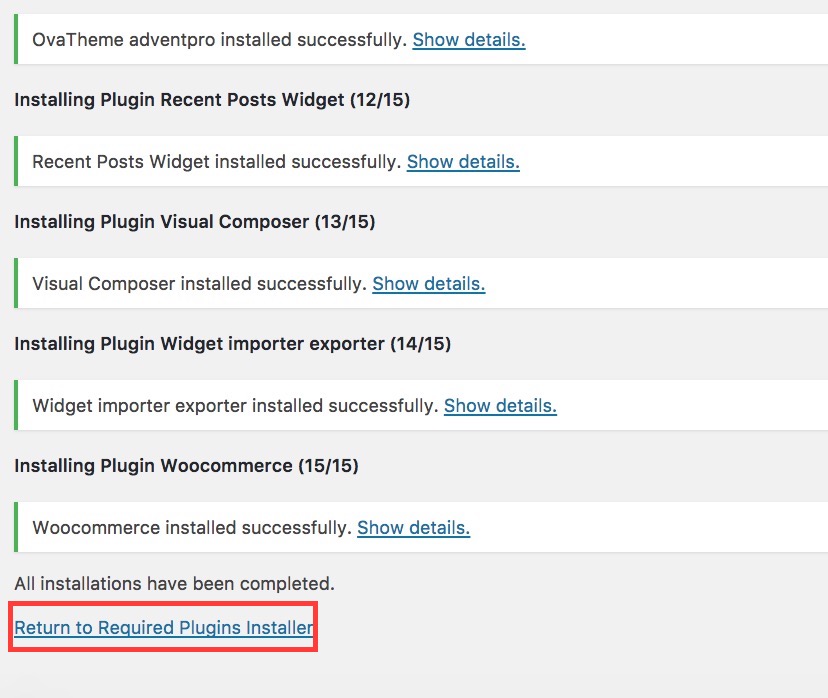
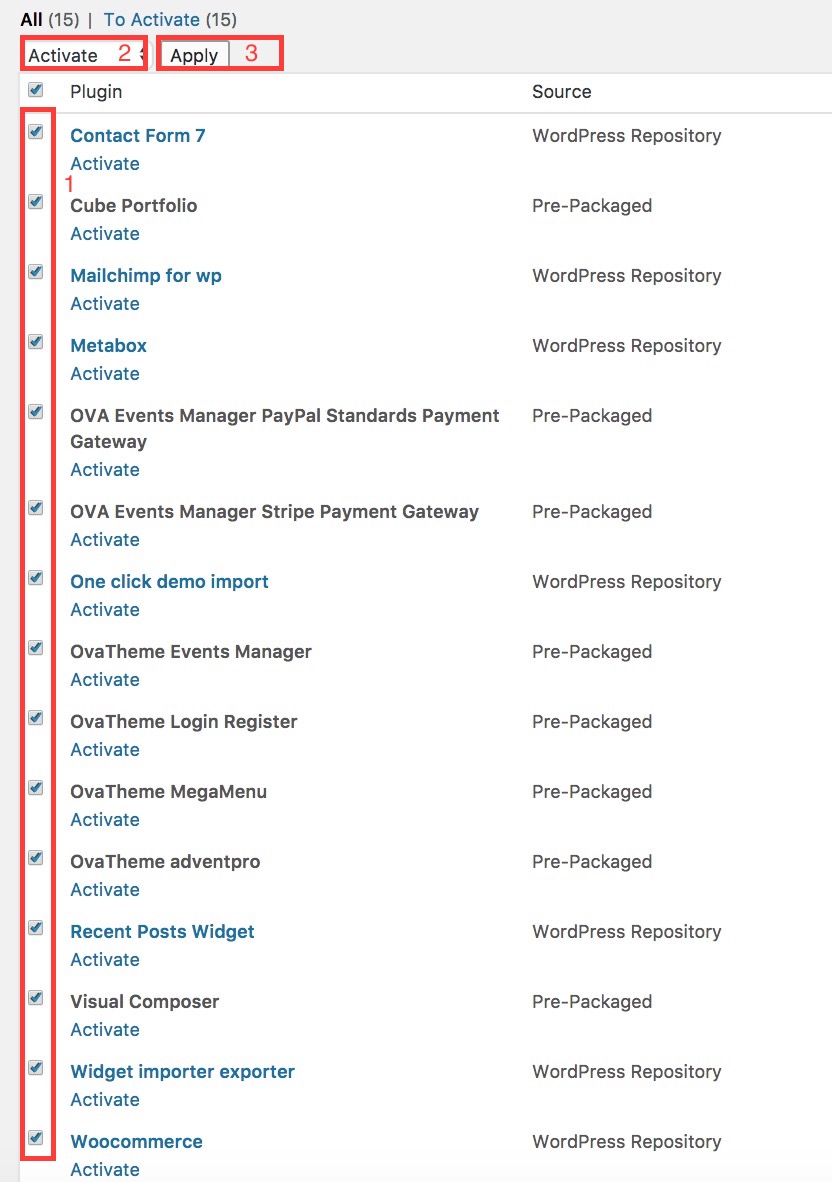
Step 5: Install and Active Plugins
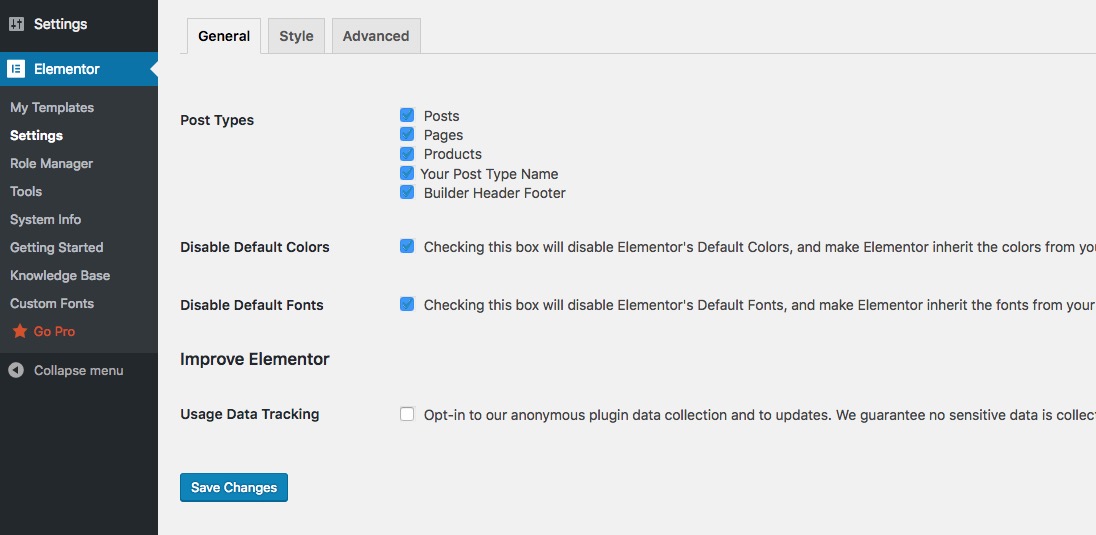
Step 6: Config Elementor: Go to Elementor >> Settings >> General
Import Demo Data
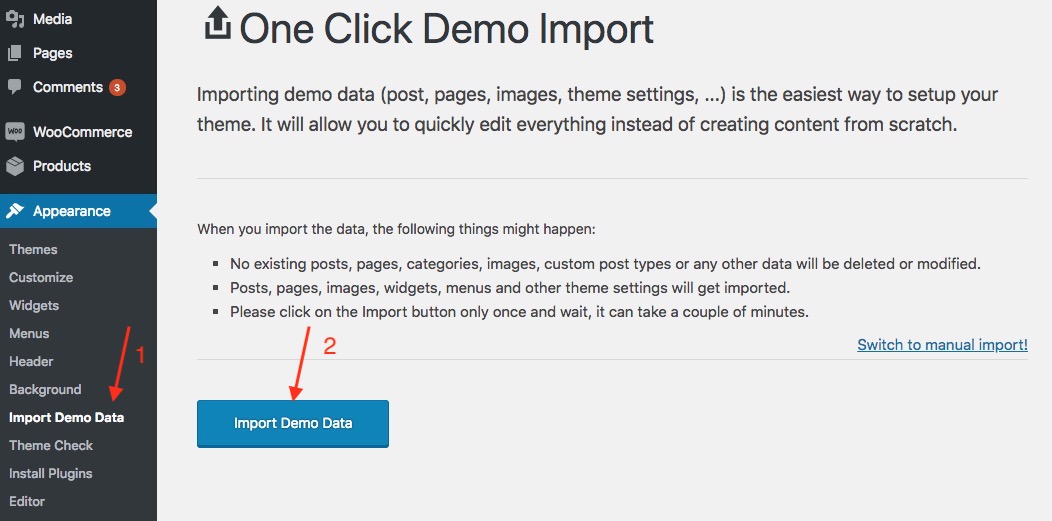
1: Auto Import Demo Data
- Go to Appearance >> Import Demo Data >> Wait some minutes and go to frontend to enjoy your results "

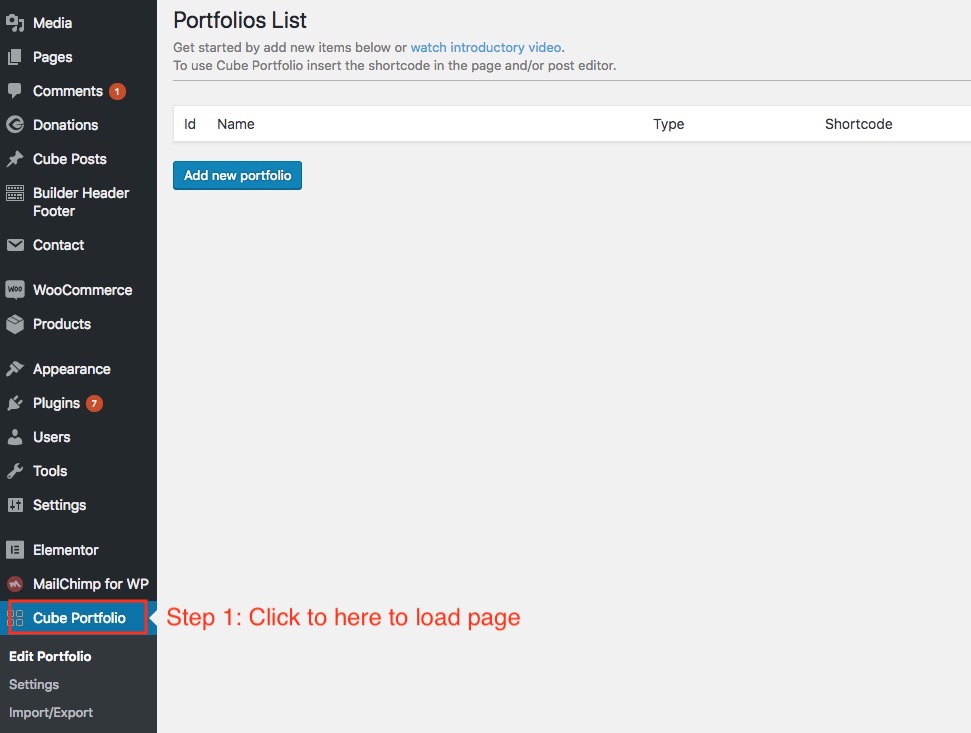
- Import Cube Portfolio Gallery: From Admin Panel click CubePortfolio
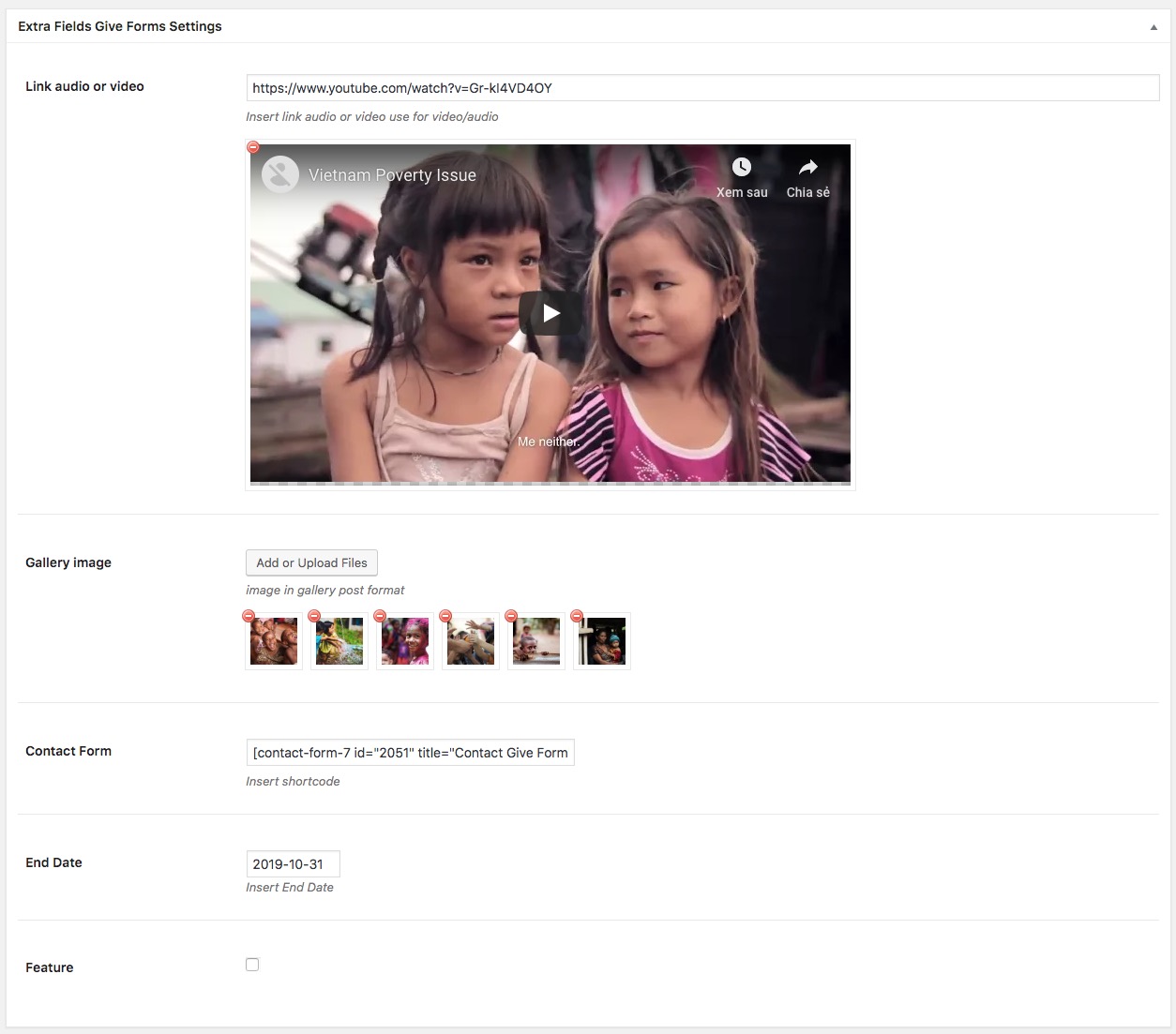
- Note After import demo data, you have to update again some info in Campaigns: Images, Form Display...
2: Manual Import Demo Data
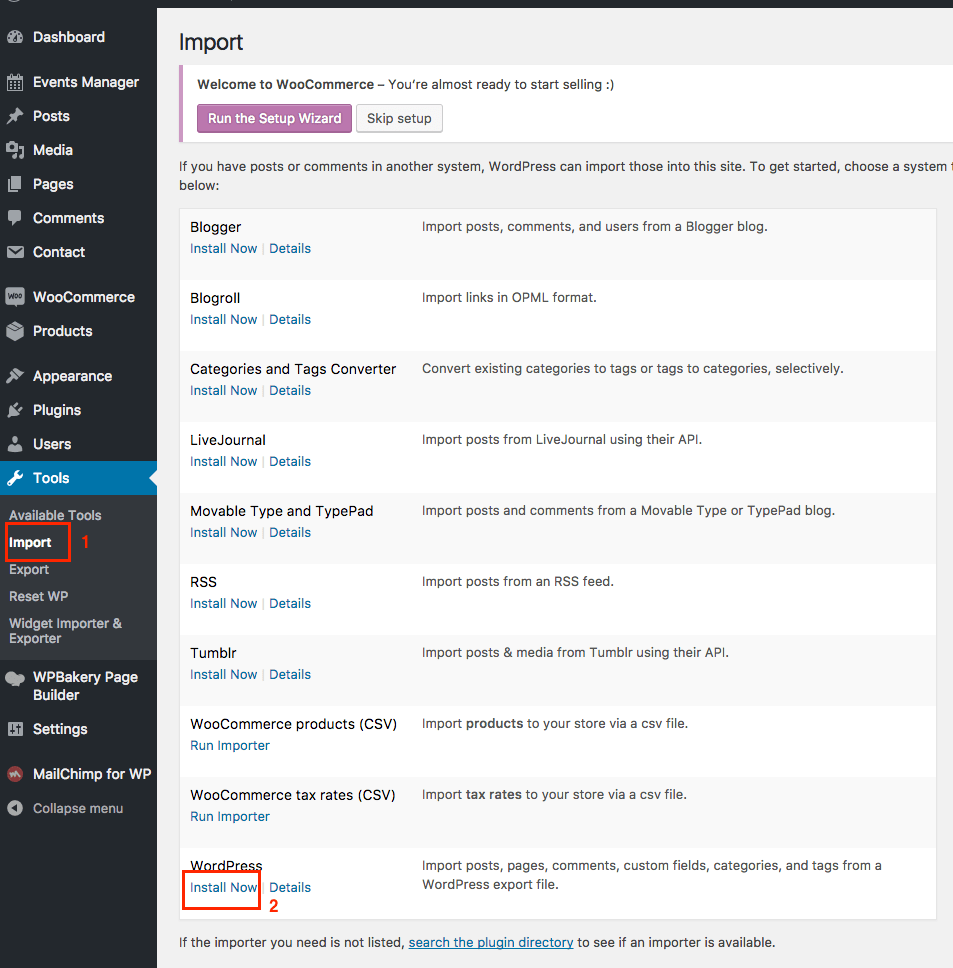
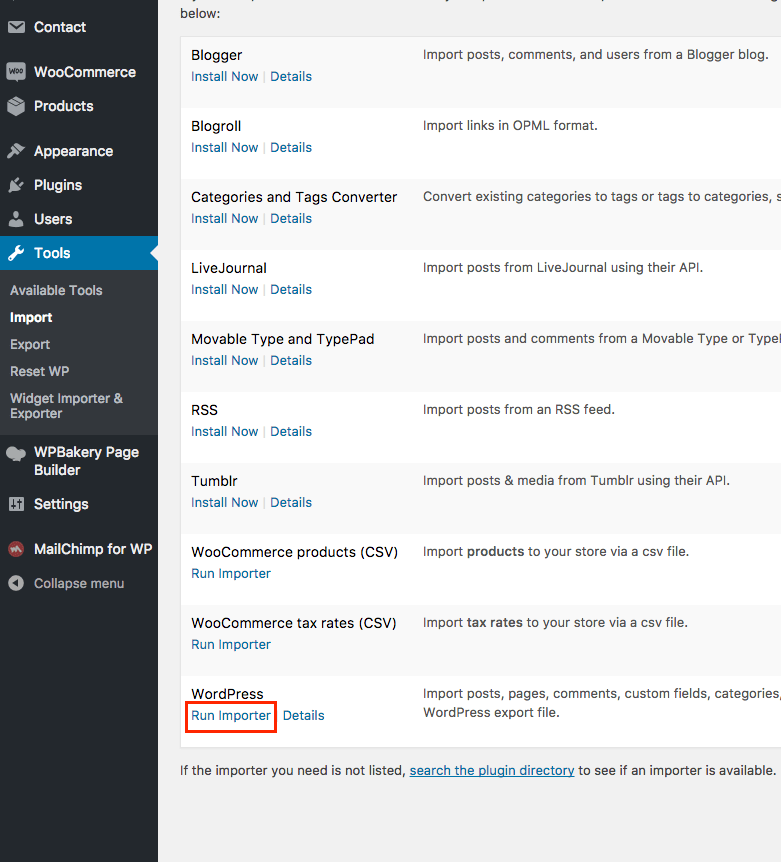
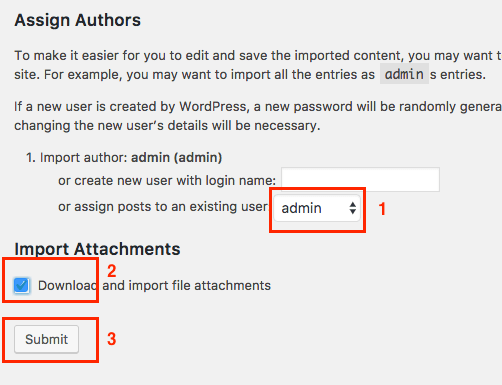
Step 1: From Admin Menu click Tool >> Import >> Install Now
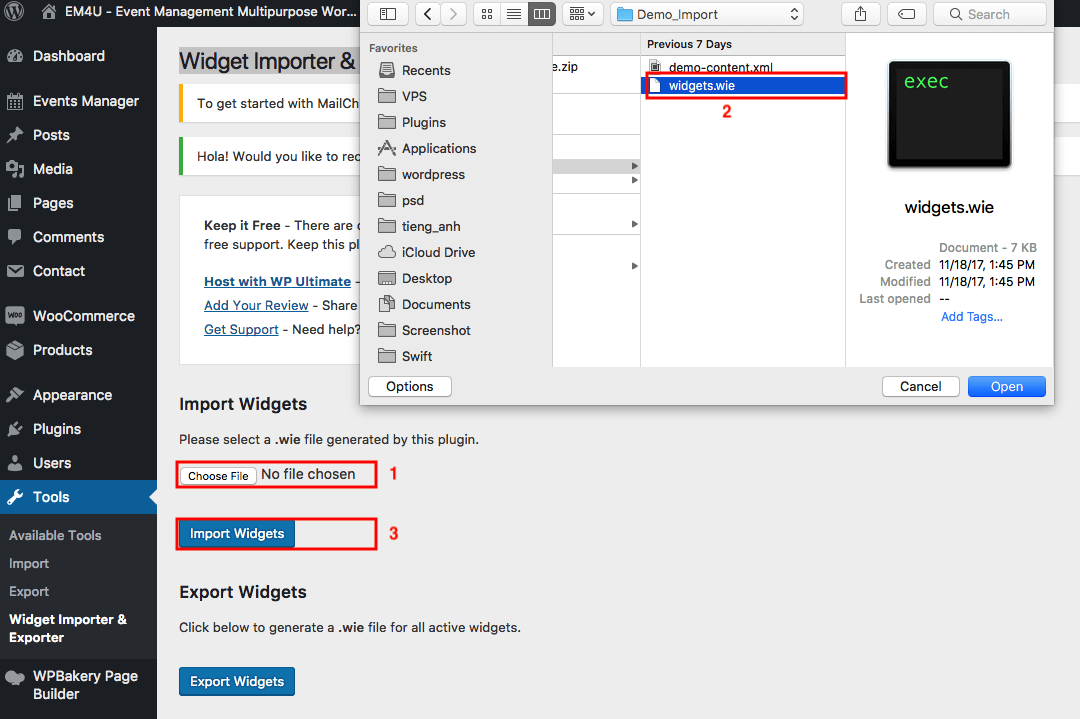
Import widget data: Tool >> Widget Importer & Exporter
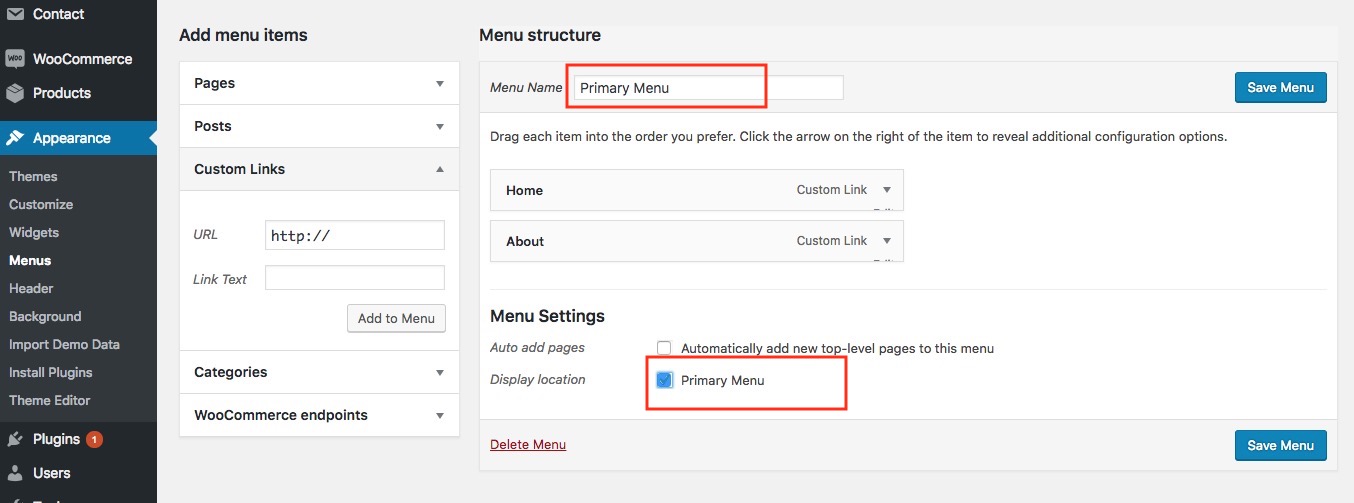
Step 2: Config Menu
From Admin Menu click Appearance >> Menus
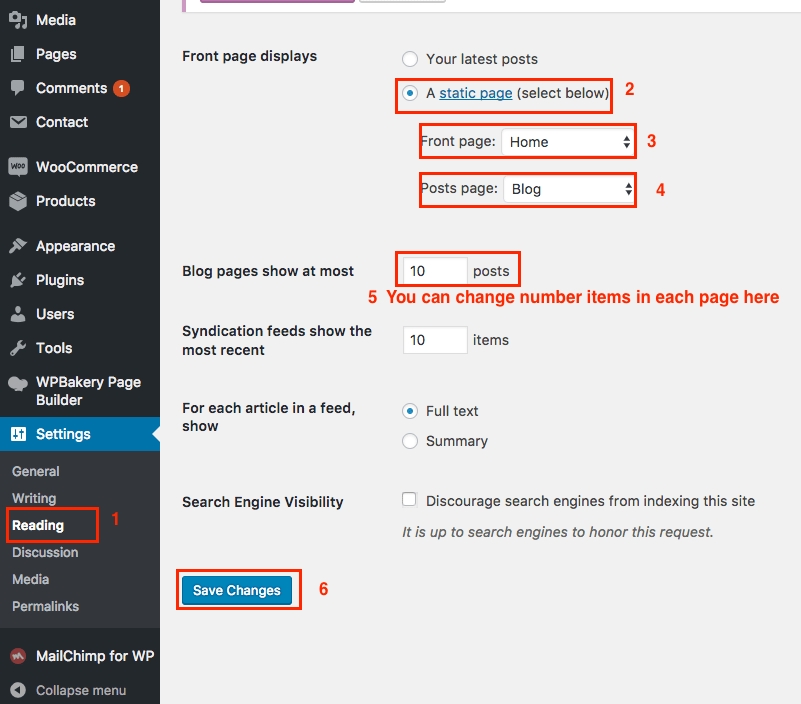
Step 3: Choose Home Page and Blog Page
From Admin Menu click Seetings >> Reading
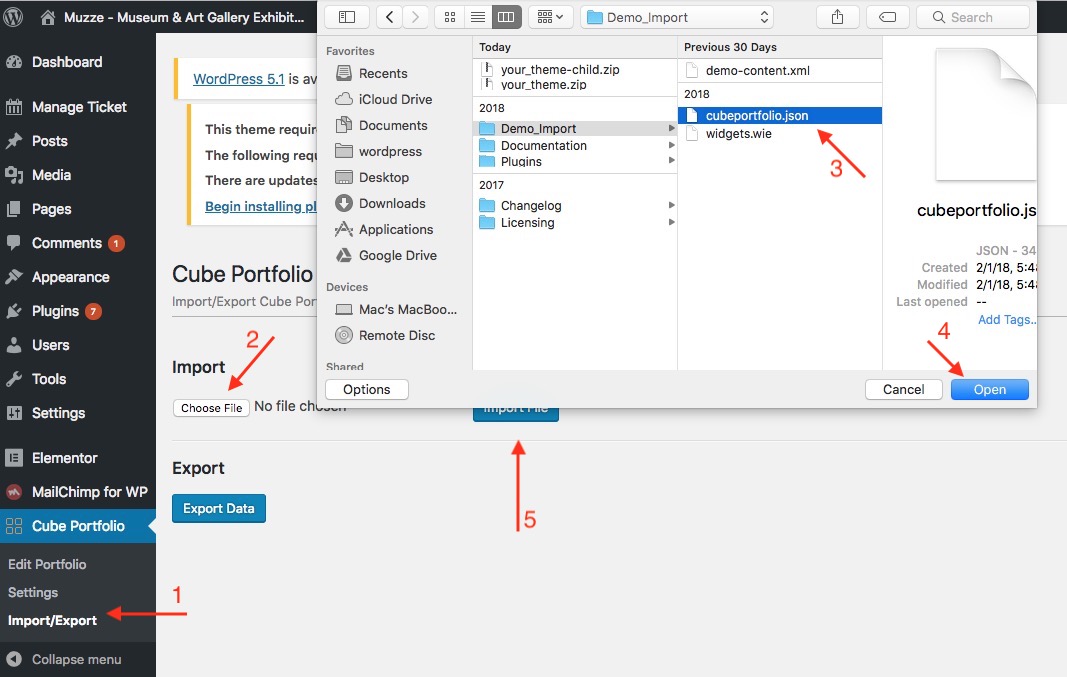
Step 4: Import Cube Portfolio Gallery: From Admin Panel click CubePortfolio
- Note After import demo data, you have to update again some info in Campaigns: Images, Form Display...
Step 5: Go to frontend to enjoy your results !
Update Theme/Plugins
Automatically Update Theme
1: Auto Update
- Step 1: Install and Active Envato Market WordPress Plugin
Go to to download: https://envato.com/market-plugin/
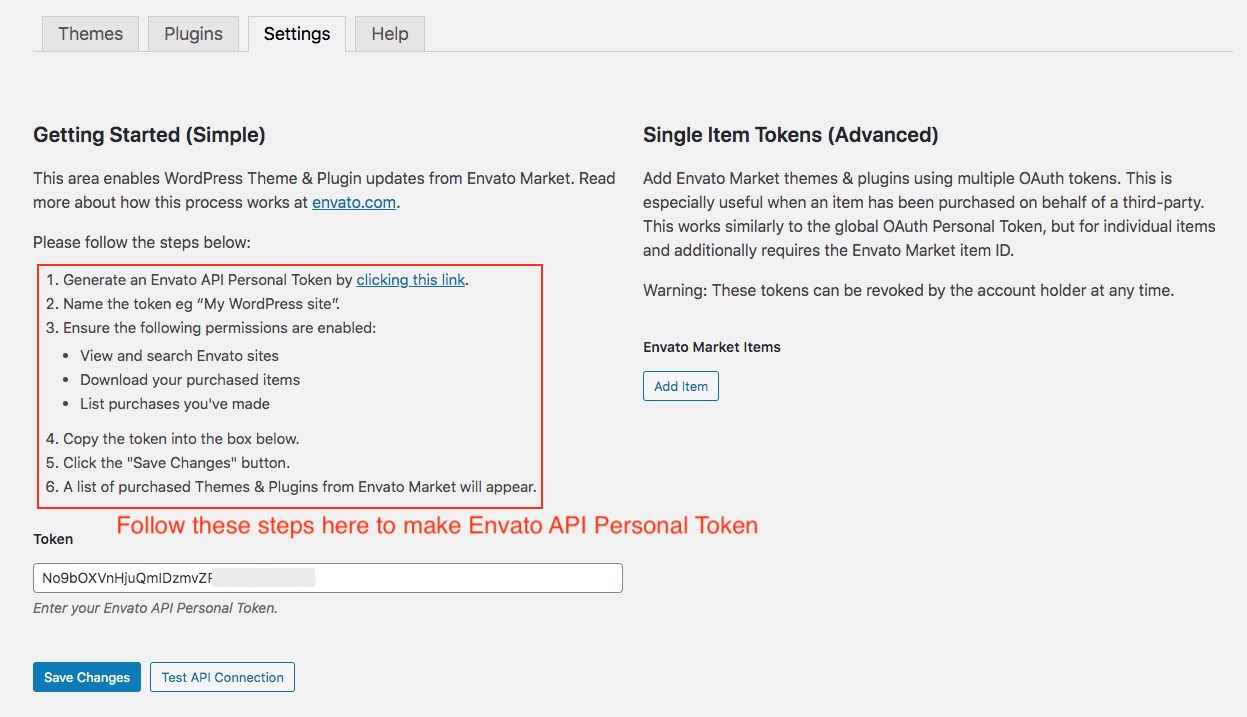
- Step 2: Config Envato Market Plugin
From the left side, click: Envato Market >> Settings

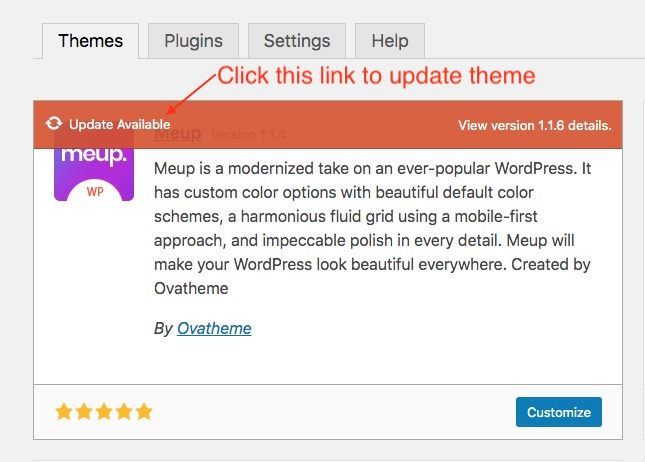
- Step 3: Update the theme
From the left side, click: Envato Market >> Themes
You will see notification for updating the theme like the bellow image. Click "update available" that is a link to update the theme automatically.

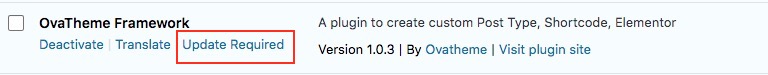
- Step 4: Update plugin
Click Plugins menu item from left panel, you will see all plugins with notify update.

Manually Update Theme
Use FTP client software (FileZilla, SmartFTP, CuteFTP, etc...) to upload theme or plugins to your server.
c, Extract the package .ZIP file, you will see folders and files like
d, Open file: Changelog/readme.txt to know plugins, file changed.
e, Update Theme
f, Update Plugins
You will see latest plugins in Plugins Folder, unzip .ZIP file then upload and override to wp-content/plugins/ folder in your server
Customize Option Theme
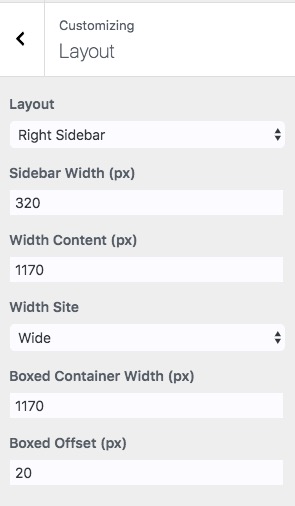
Layout Global
Appearance >> Customize >> Layout
Header Global
Appearance >> Customize >> Header
You can choose Header Version for Global Page. This is overwritten when when you choose other Header Version in individual Post/Page/Custom Post/
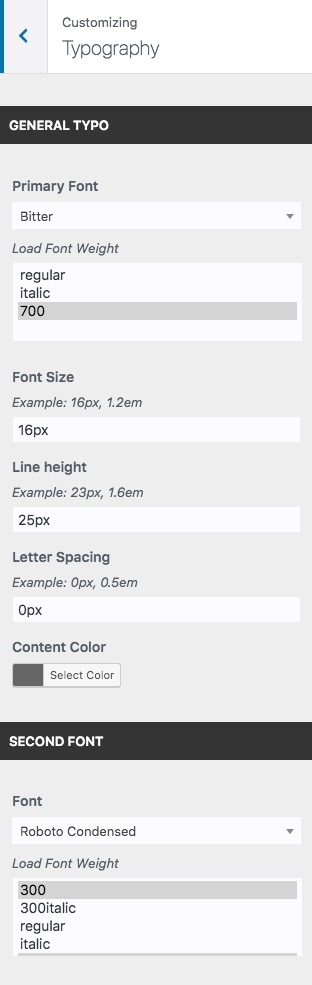
Typography
Appearance >> Customize >> Typography
You can choose Google Font or Add your font by using Cutom Font Field.
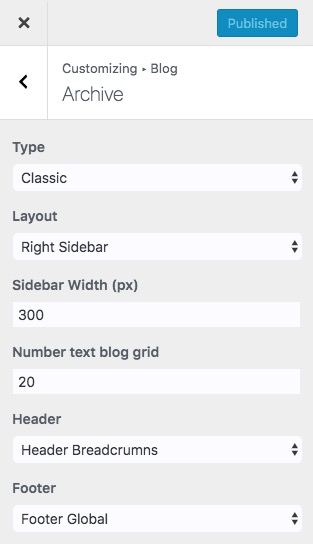
Blog Archive
Appearance >> Customize >> Blog >> Archive
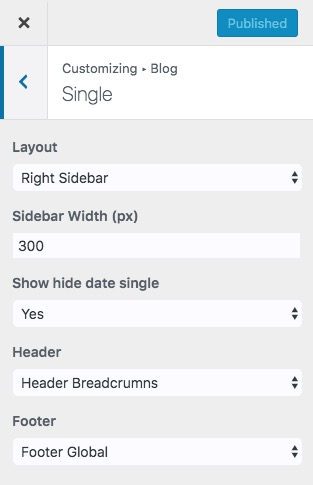
Blog Detail
Appearance >> Customize >> Blog >> Single
Google API Key
Appearance >> Customize >> Key Google API
Archive Campaigns
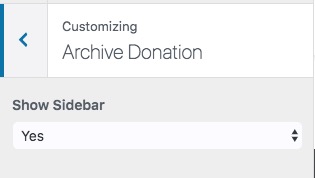
Appearance >> Customize >> Archive Donation
Manage Campaigns
Make a Campaign (Donation)
Donations >> Add Form
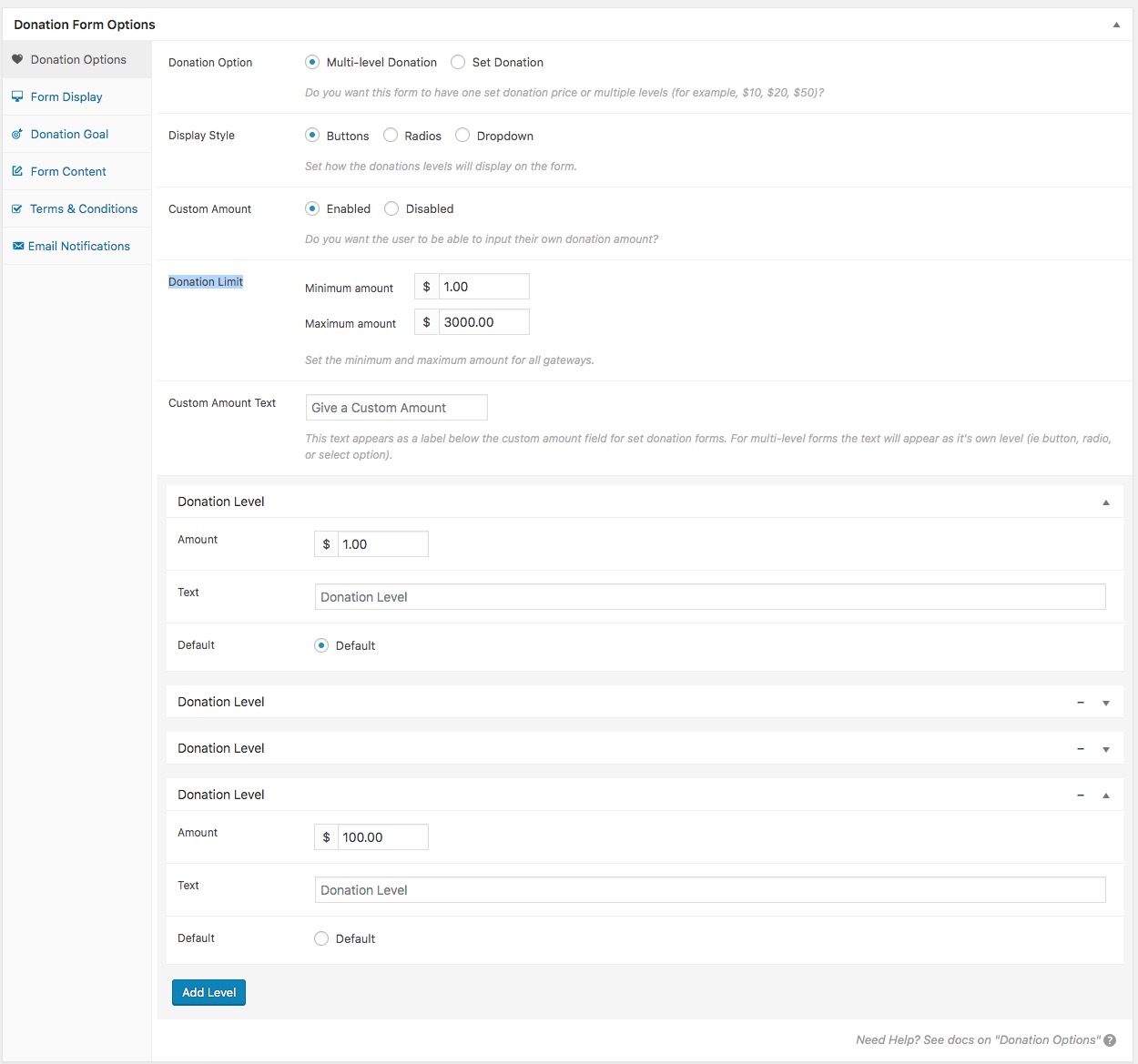
1: Donation Options Tab
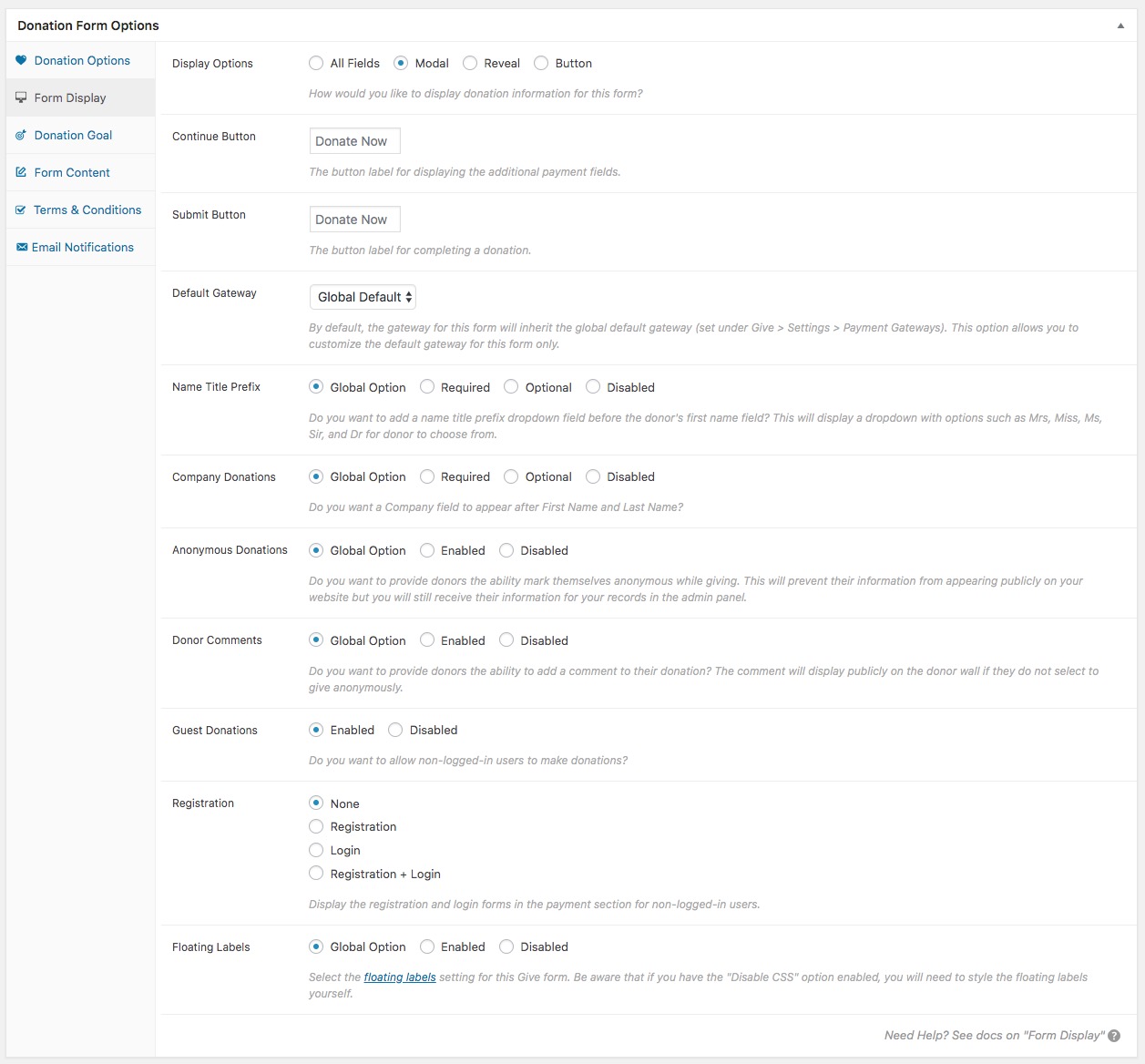
2: Form Display Tab
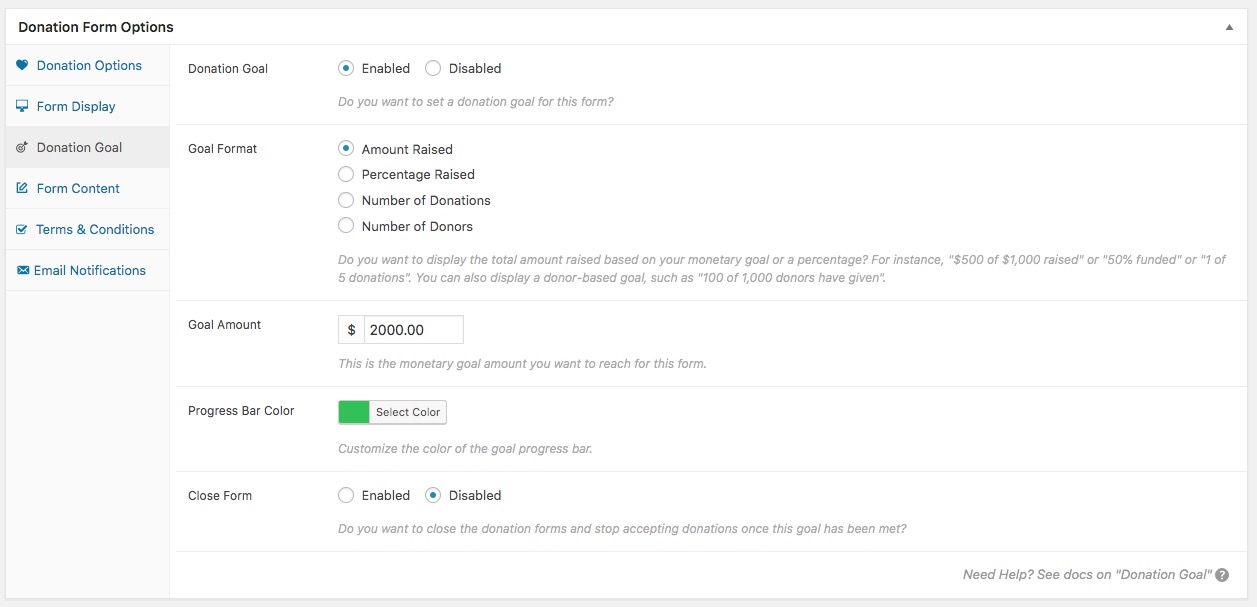
3: Donation Goal Tab
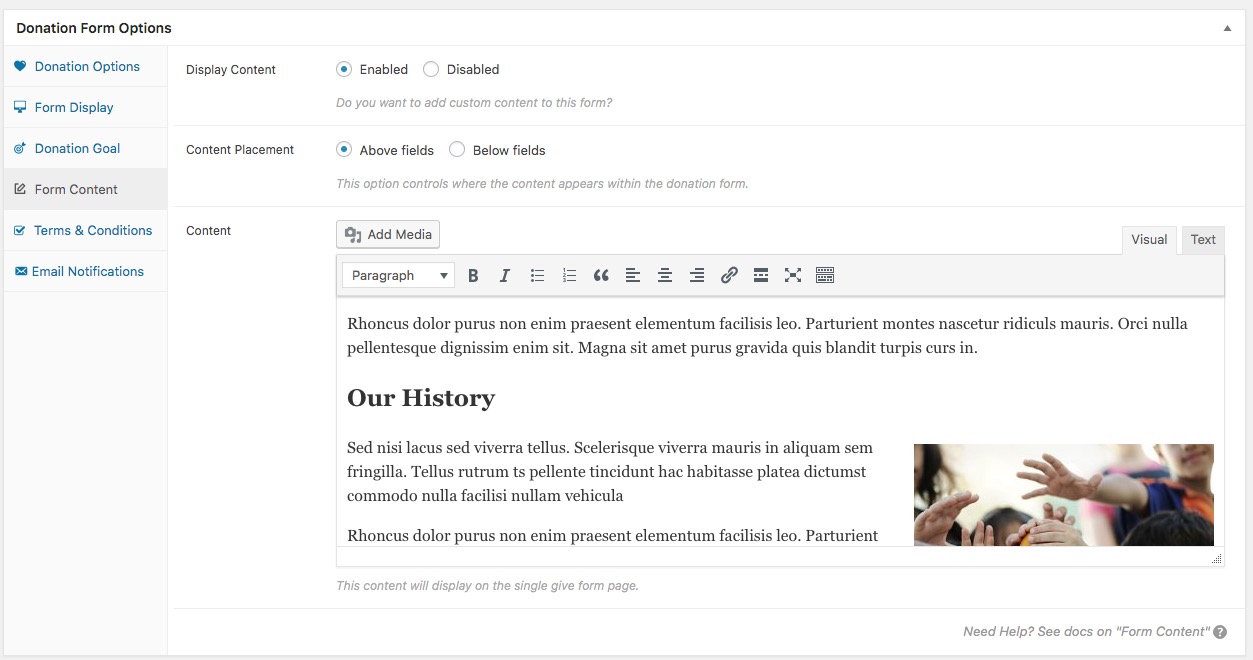
4: Form Content Tab
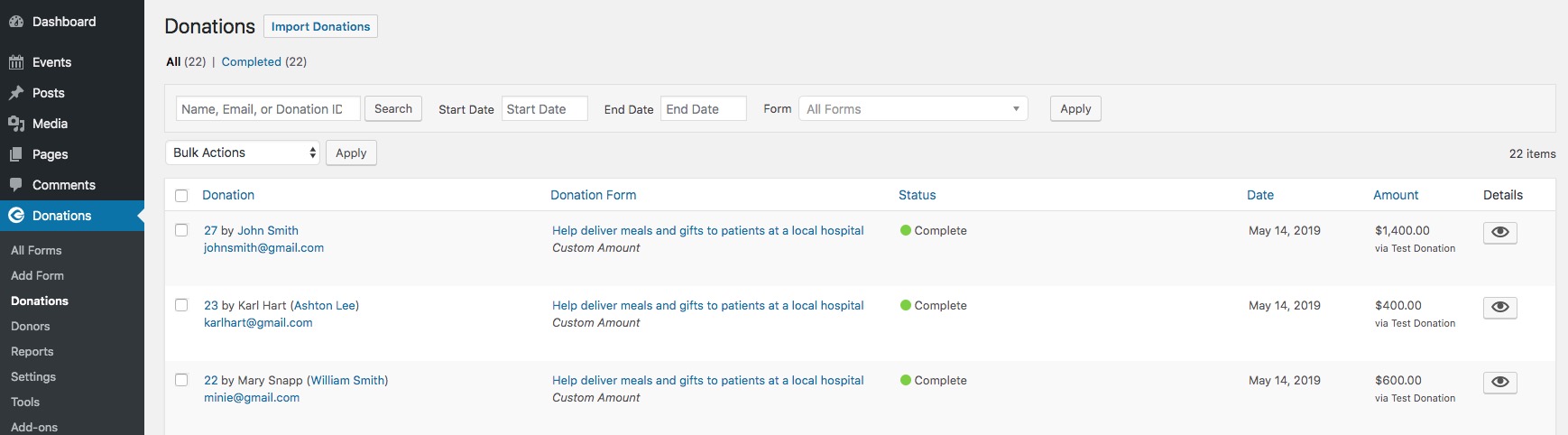
Manage Campaign (Donation)
Donations >> Donations
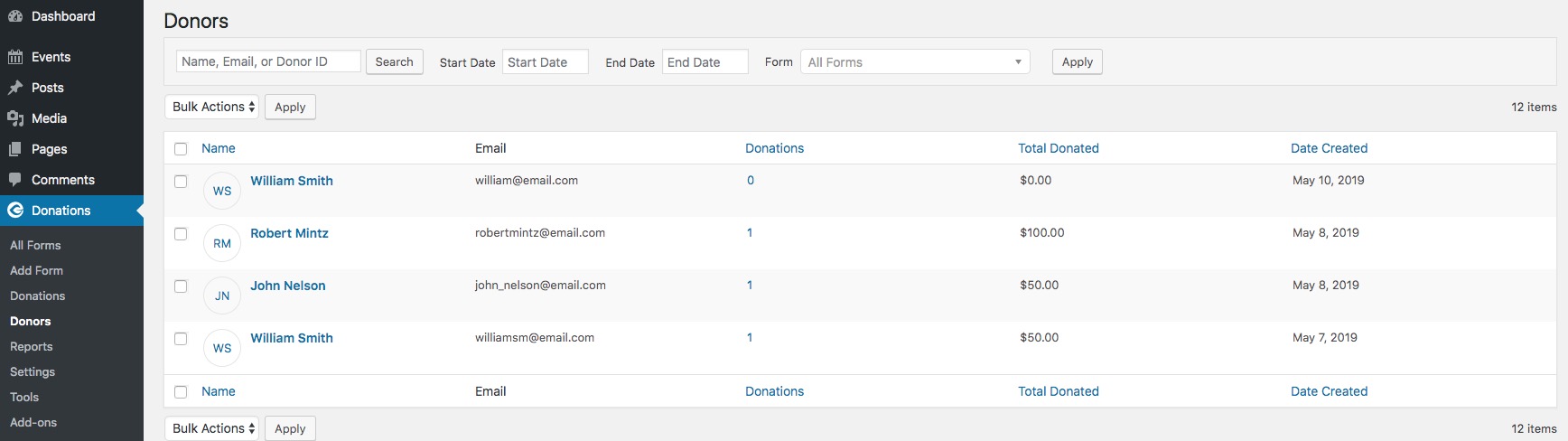
Manage Donors
Donations >> Donors
Add/Update Header
This is example for Add/Update Header
Update Header
+ in Page/Post/Custom Post Type: Open a page and choose header to edit
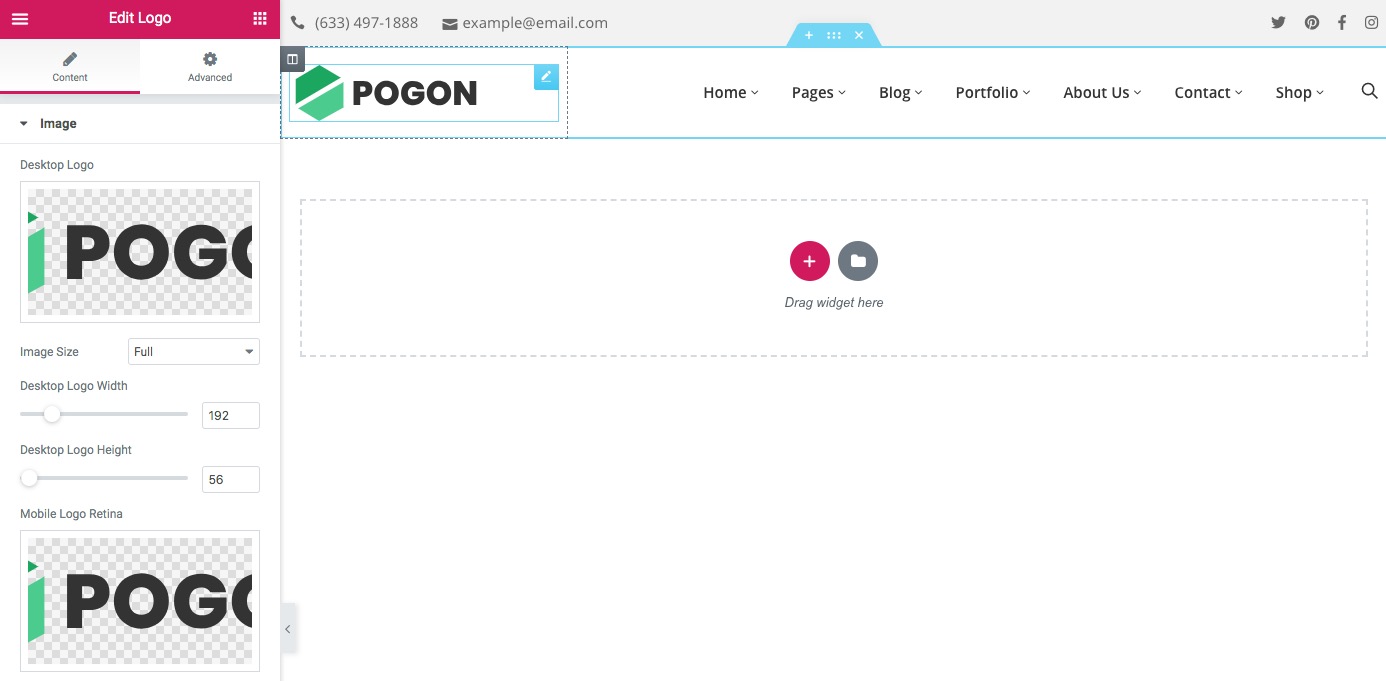
+ Edit Header
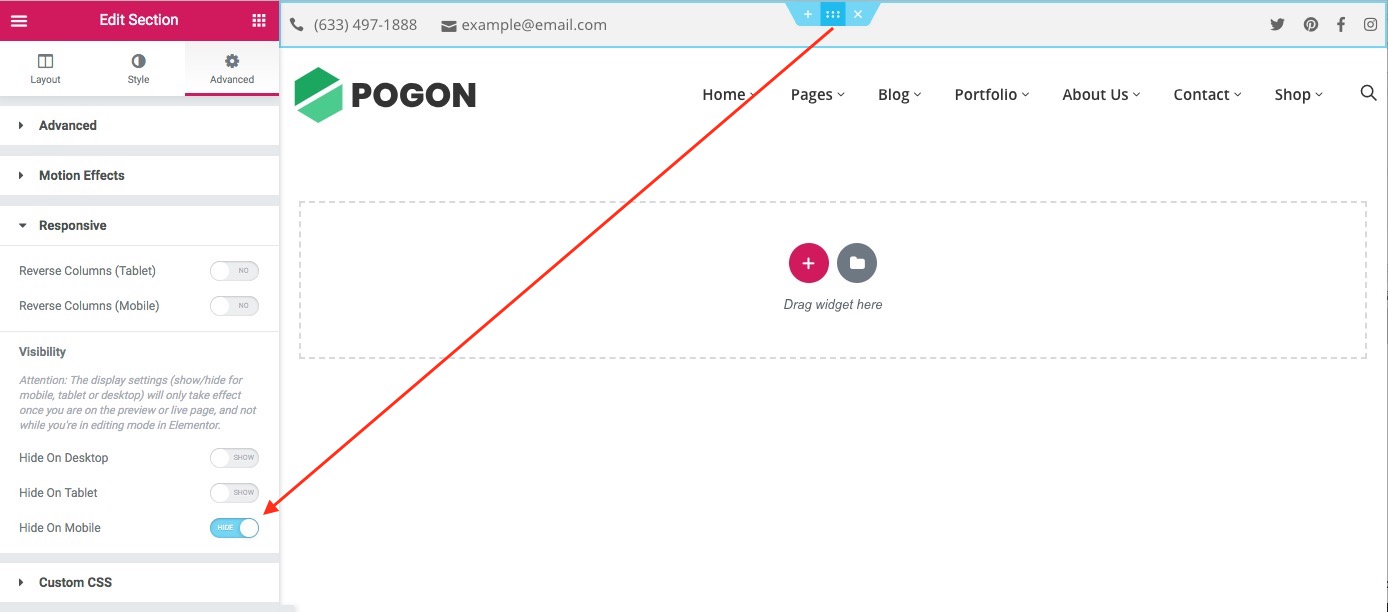
How to know Header display in Desktop , Ipad, Mobile ?
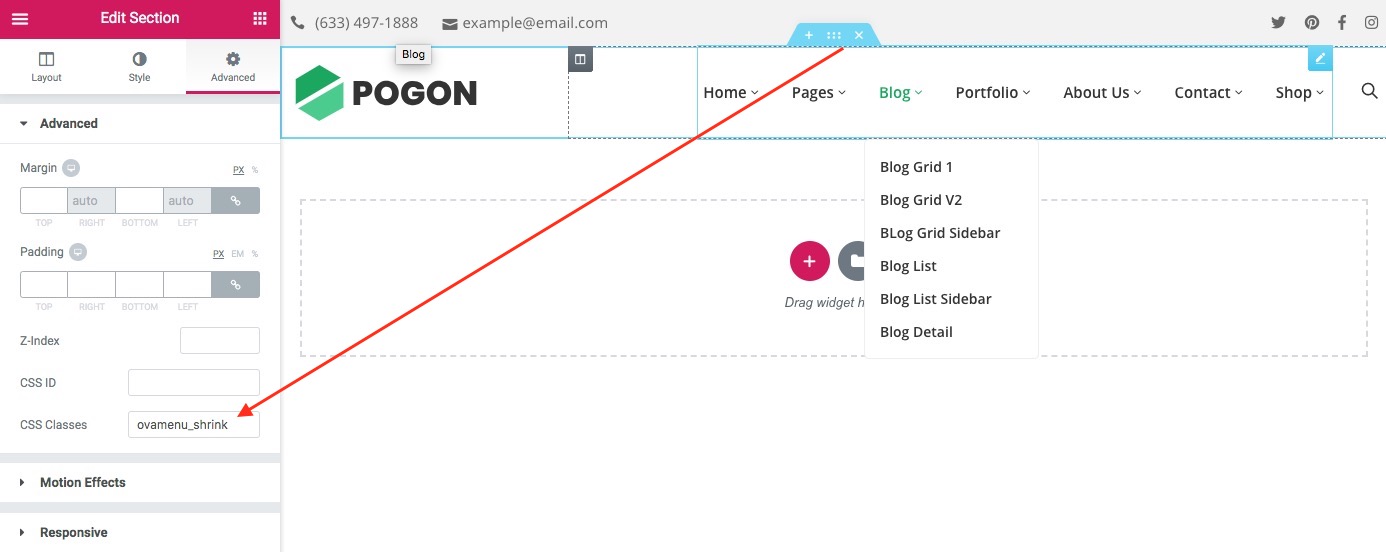
How to make Fixed Header When Scroll Page ?
Add class: ovamenu_shrink
For Menu Background when scroll page, add class: bg_dark, bg_white
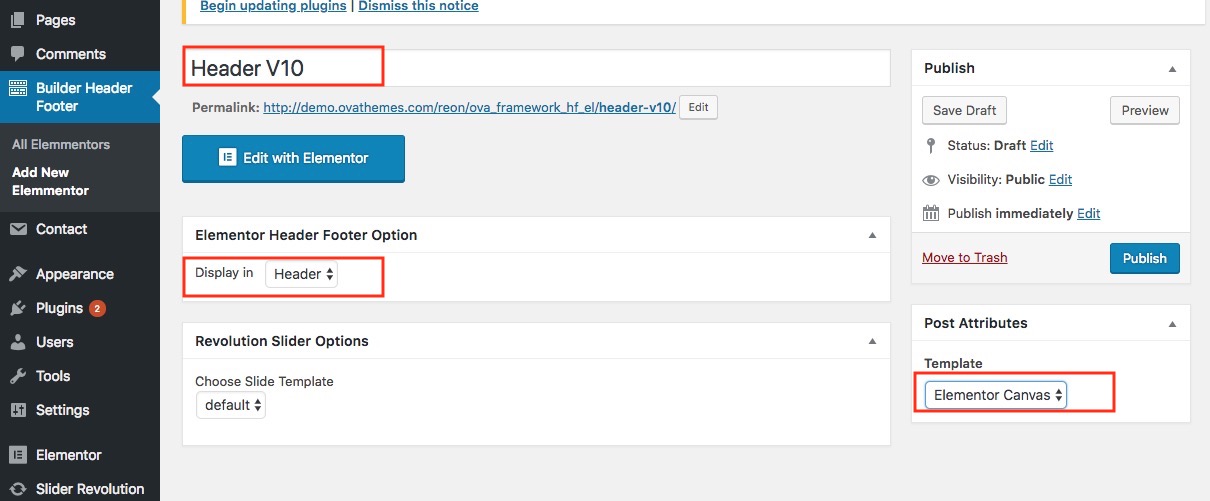
Add New Header
+ From Left Panel click Builder Header Footer >> Add New Elementor
+ Click Edit with Elementor button to add Logo, Menu, Text, Phone..... to your header. You can drag any elemntor to header.
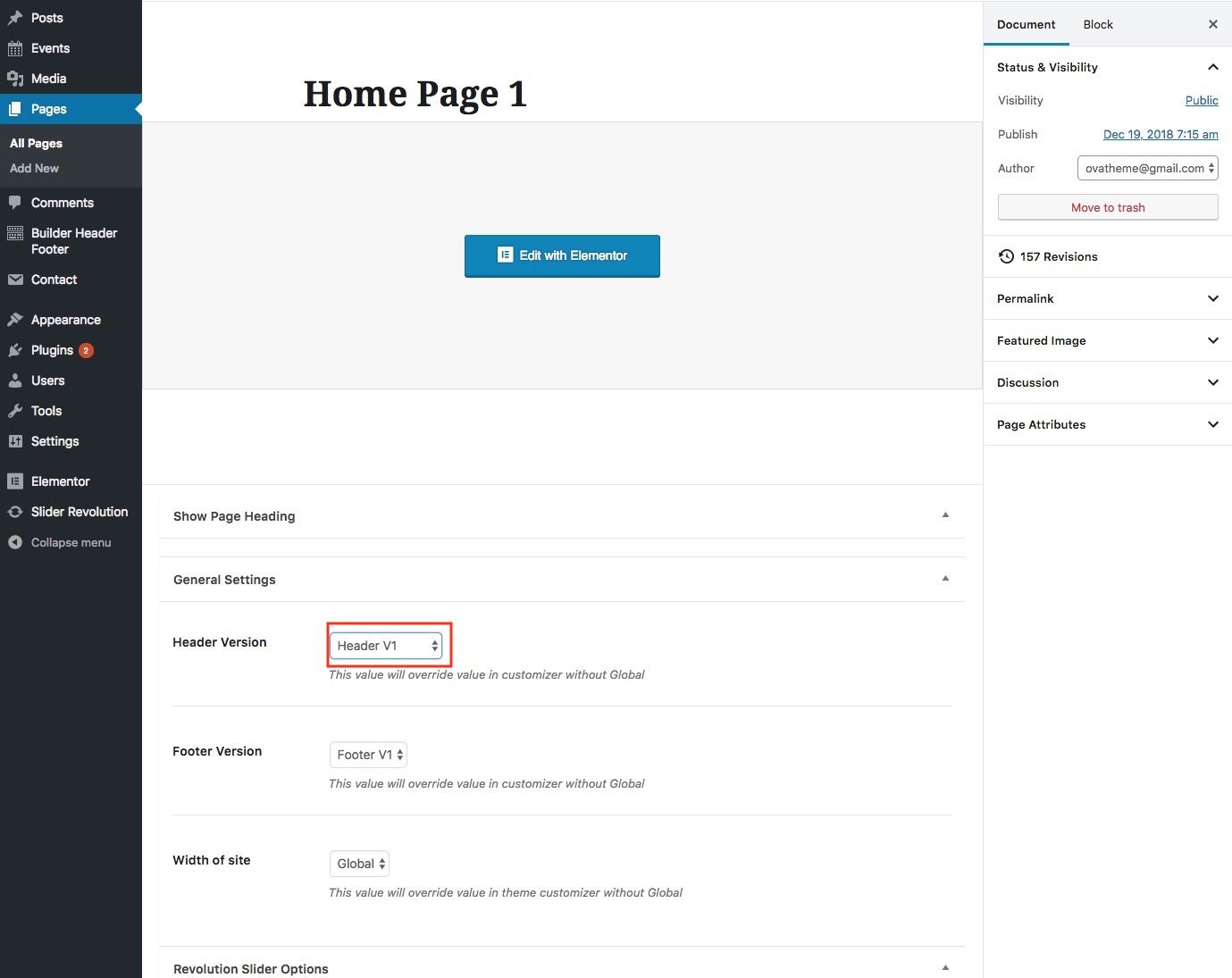
Choose Header Version for Post/Page
Elementor Setup
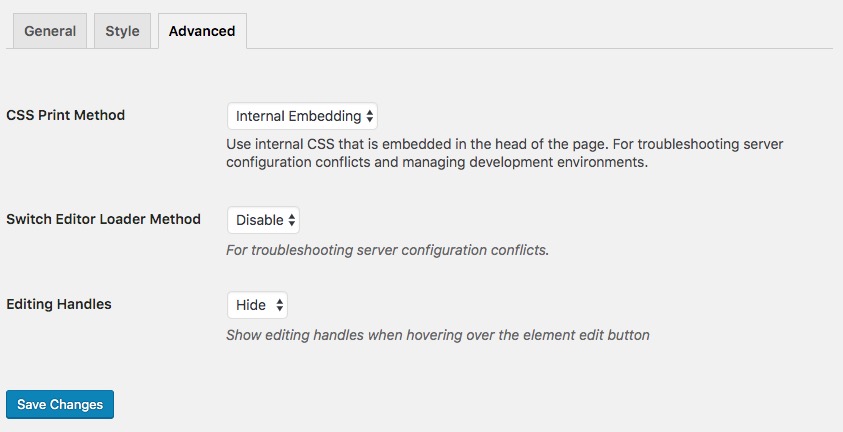
- Config Elementor: Go to Elementor >> Settings >> General
Translate Theme, Plugin to your language
- Use "Loco Translate" plugin to translate theme to your language
- Use "WPML" plugin to make multiple language